안녕하세요! 우피팀입니다
포트폴리오는 우피 사용자 분들이 많이 제작하는 페이지 중 하나인데요,
조금 더 쉽게 가져다 쓰실 수 있도록 우피가 이번에 템플릿을 제작해봤습니다
포트폴리오를 만들고 싶은데 어디서부터 시작해야할지 모르겠는 분들!
이 템플릿을 사용하면 전체적인 기반을 다지는데 도움이 될거예요.
템플릿 복제가 가능하니 회사의 컨셉에 맞게 수정 및 사용해 보세요!
아래 페이지에서 템플릿을 구경해보세요! (이 페이지에 소개되는 인물은 가상으로 실존하지 않습니다!)
(이 페이지에 소개되는 인물은 가상으로 실존하지 않습니다!)
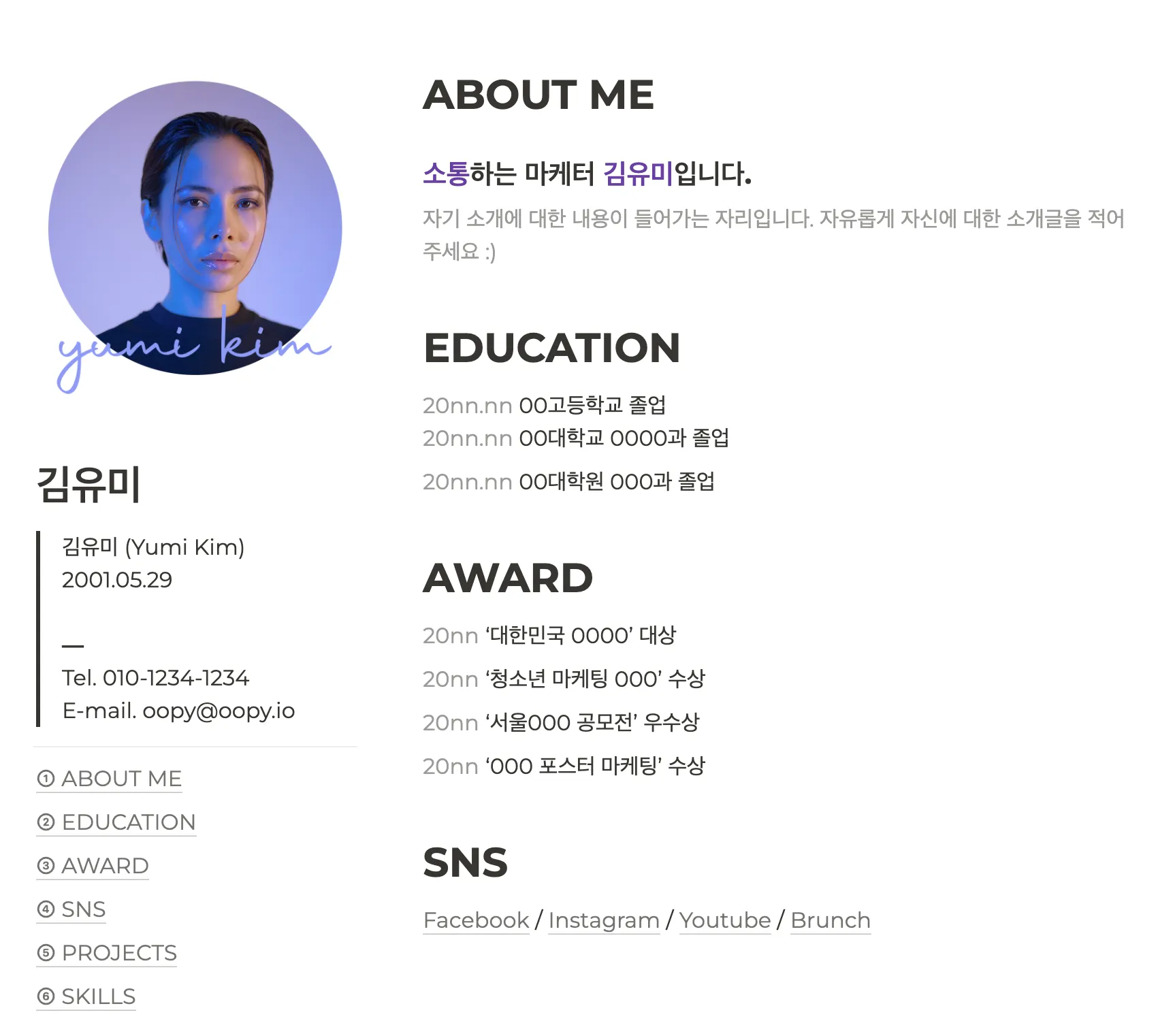
포트폴리오 템플릿
아래에서는 템플릿에 우피의 어떤 기능들이 사용되었는지 하나씩 소개드리도록 할게요
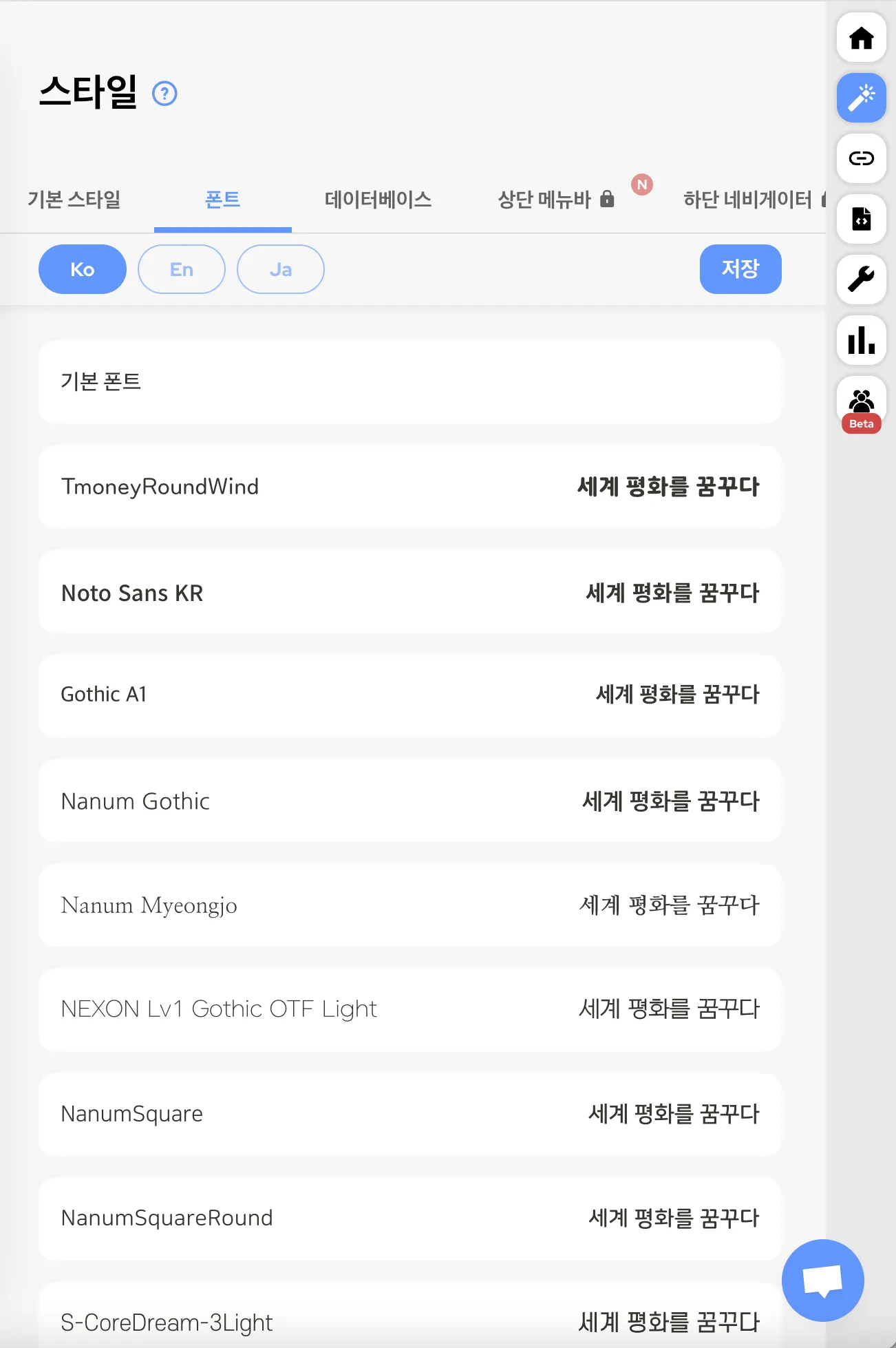
내가 원하는 폰트 설정하기 🆃
내 포트폴리오 컨셉과 어울리는 폰트를 내맘대로 설정할 수 있어요!
위 템플릿에는 Montserrat 폰트를 사용해 기존 노션 영문 폰트와 차별화된 느낌을 주려했어요
버튼 추가하기 
노션 페이지 하단에 다양한 버튼을 추가할 수 있어요!
맨 위로 가기, CTA 등 내 포트폴리오의 목적과 컨셉에 맞게 추가해 보세요
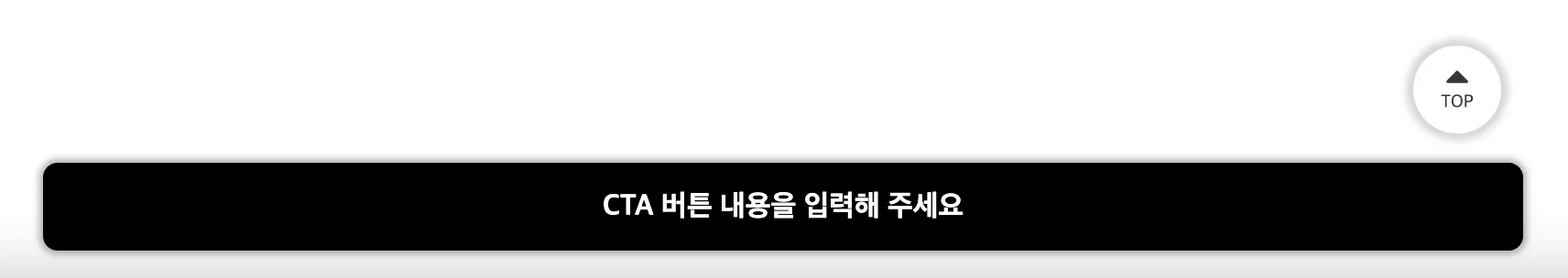
페이지 맨 위로
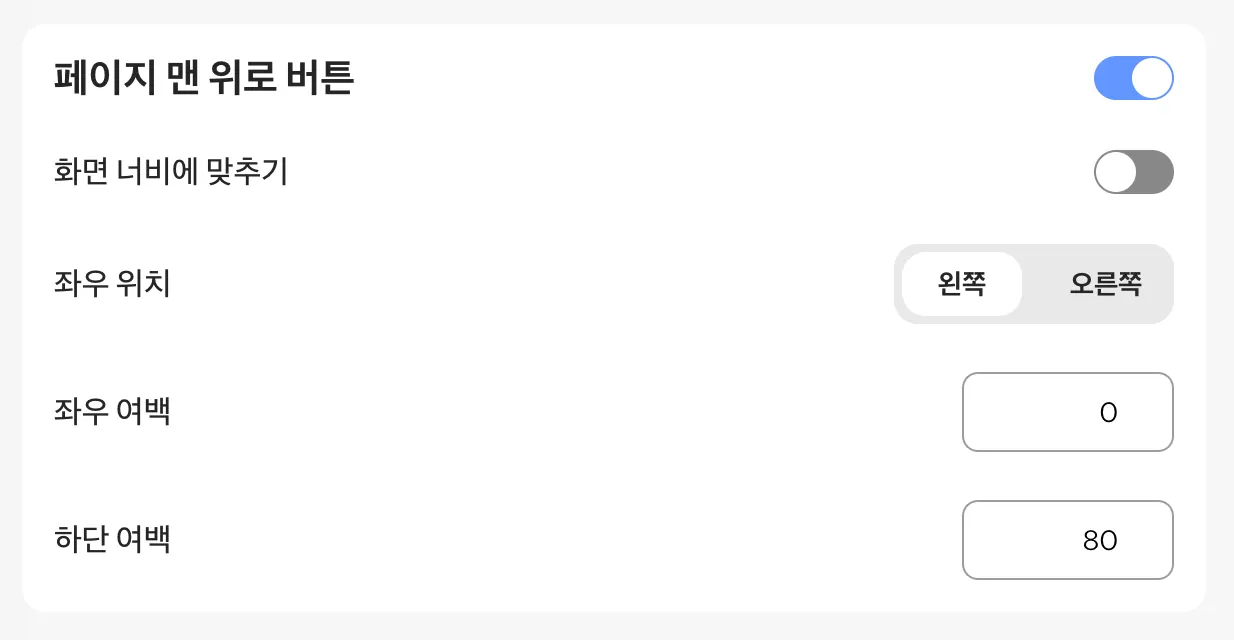
포트폴리오가 길어진다면 페이지 맨 위로 버튼을 넣어보세요!
페이지의 맨 아래까지 내려갔던 사용자분들이 맨 위로 편하게 올라갈 수 있어요.
페이지 맨 위로 버튼은 커스텀하게 위치 설정을 할 수 있어요.
내가 원하는 위치를 고려해서 넣어 보세요!
CTA
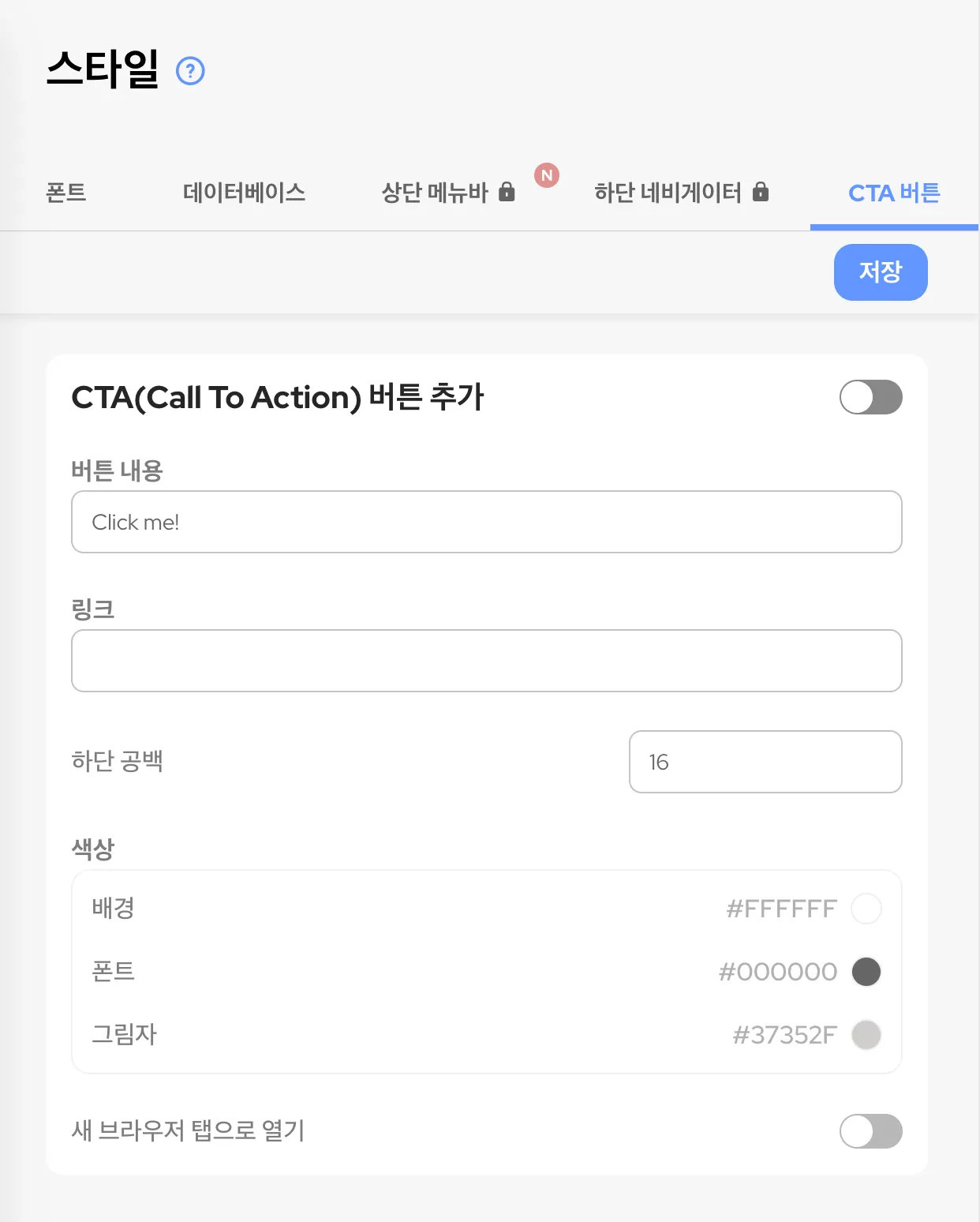
CTA를 설정하면 버튼을 클릭할 수 있게 유도할 수 있어요.
내가 원하는 방문자의 플로우에 맞게 CTA의 문구와 링크를 설정해 보세요!
이메일 혹은 다른 연결될 수 있는 링크를 넣어 연락을 하게끔 유도한다든지,
혹은 또 다른 페이지로 이동할 수 있게 유도한다든지 다양하게 설정할 수 있어요 
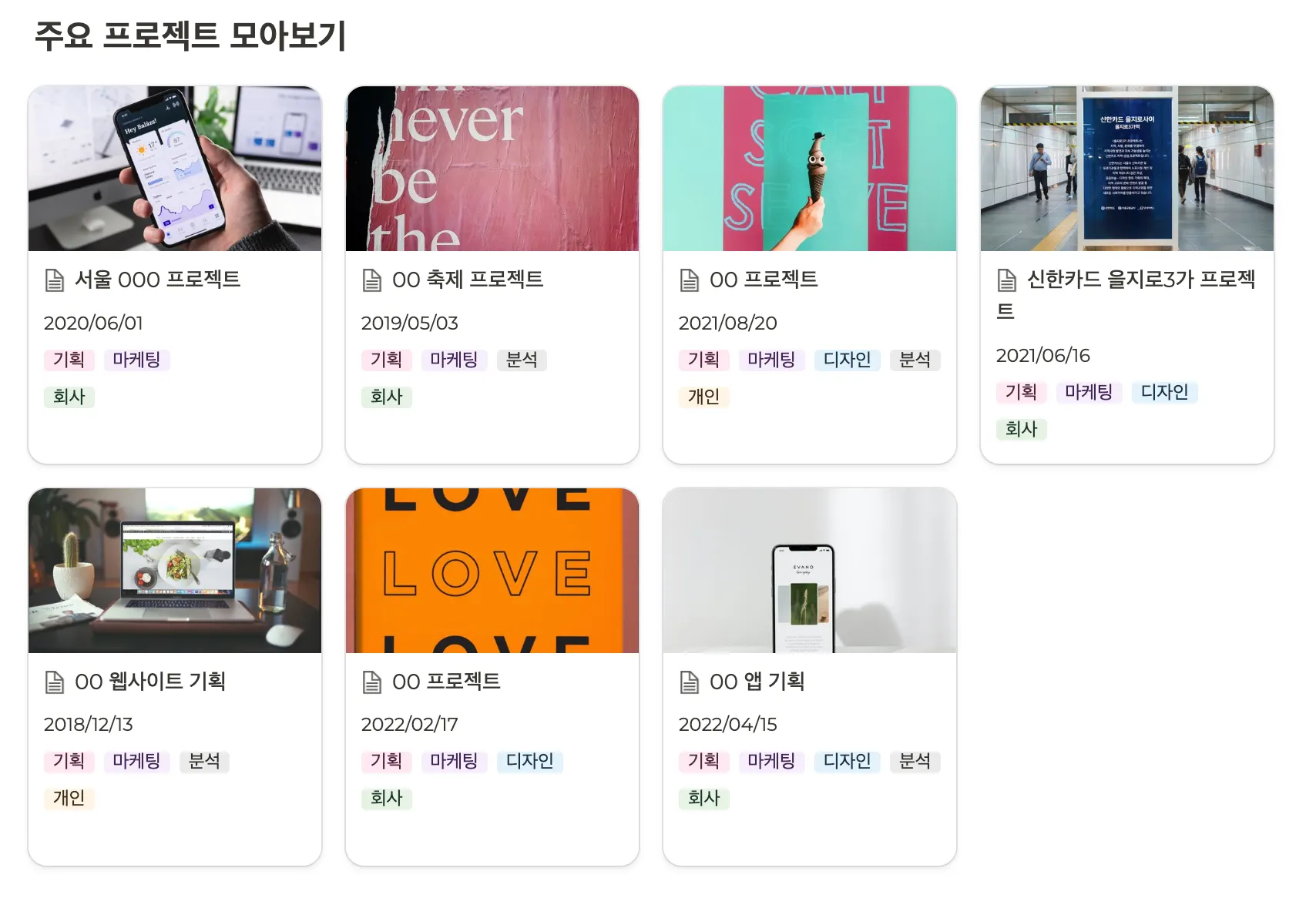
데이터 베이스 관리하기 
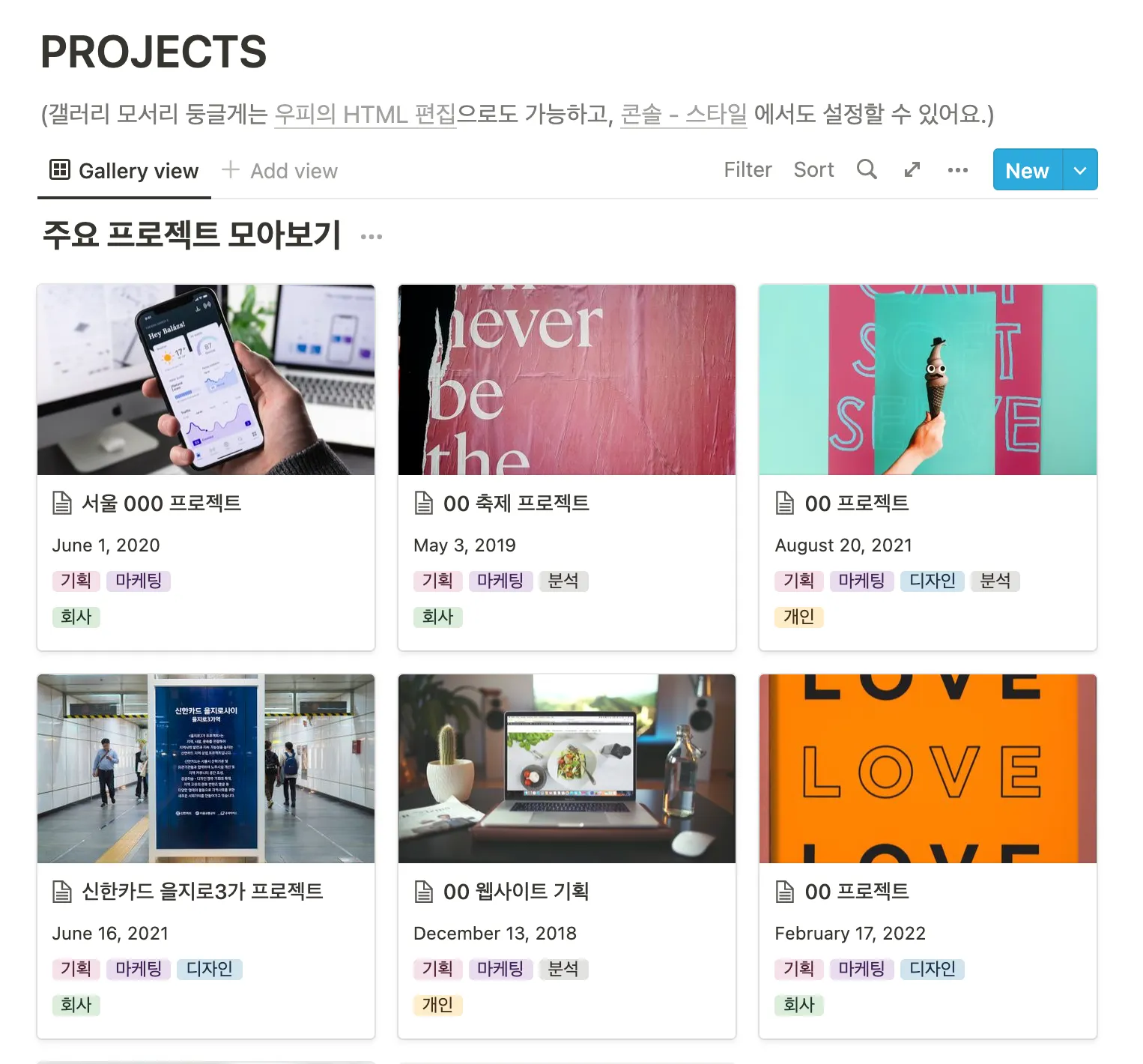
[노션 원본]
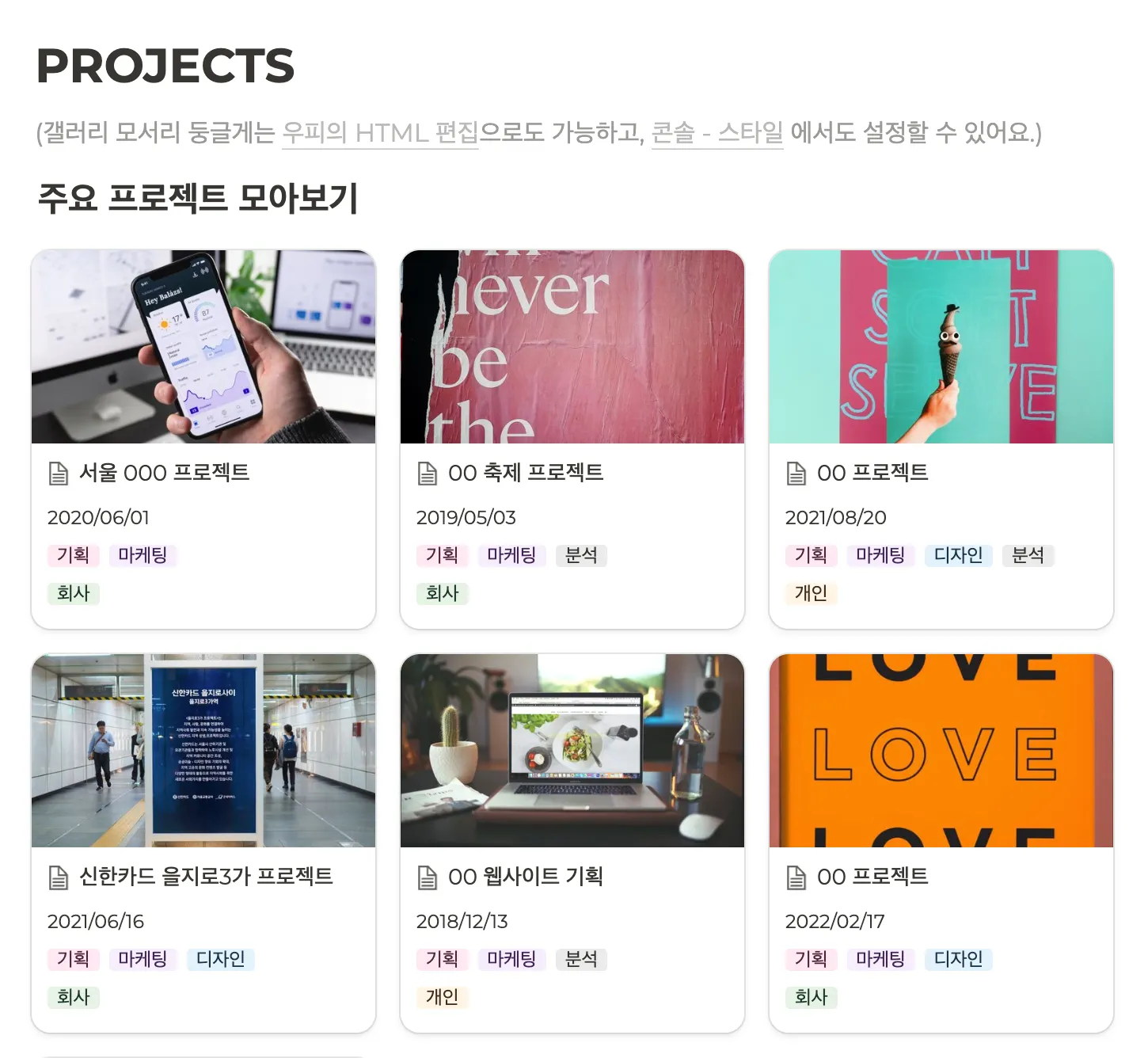
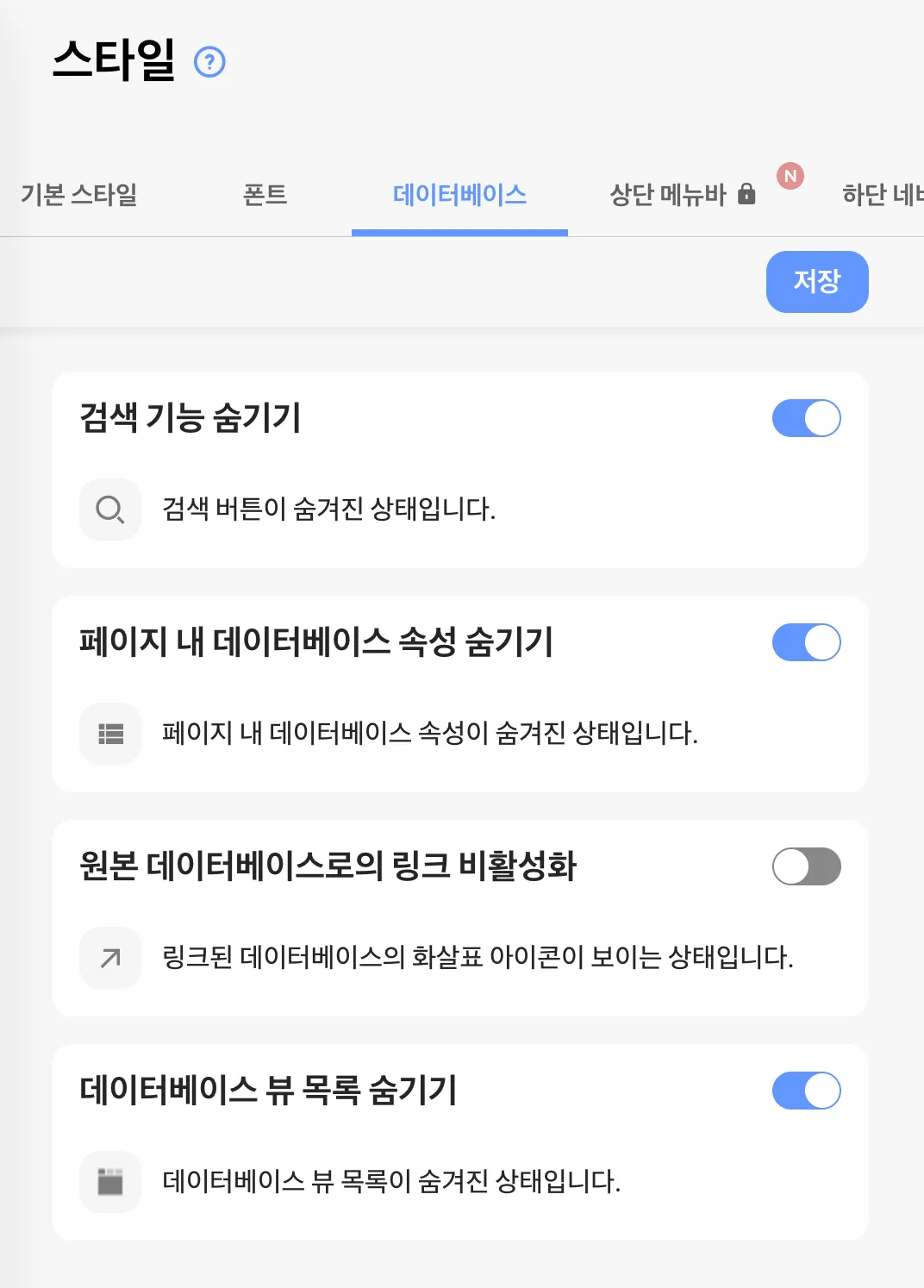
[데이터 베이스 스타일 적용]
노션 원본에 보이는 검색 아이콘과 뷰 목록들이 데이터 베이스 스타일 적용한 이미지에서는 보이지 않아요!
이 기능을 통해 갤러리에 보이는 데이터들을 내가 원하는대로 보여주고 숨길 수 있어요!
데이터베이스 관리를 통해 세세한 부분까지 설정할 수 있어요
모서리 둥글게 효과주기 ⭕️
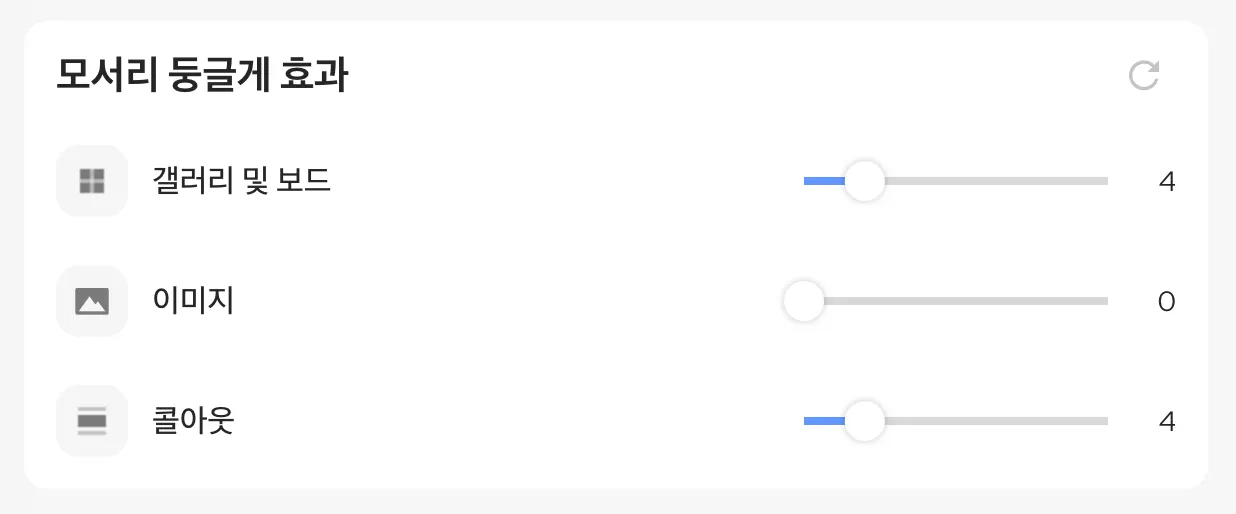
다양한 곳에 모서리 둥글게 효과를 줄 수 있어요!
갤러리 및 보드, 이미지, 콜아웃에 0~20 까지 모서리를 둥글게 만드는 효과를 적용할 수 있어요.
내가 원하는 포트폴리오의 컨셉에 맞게 둥글게 정도를 설정해 보세요
[콜아웃 모서리]
[갤러리 모서리]
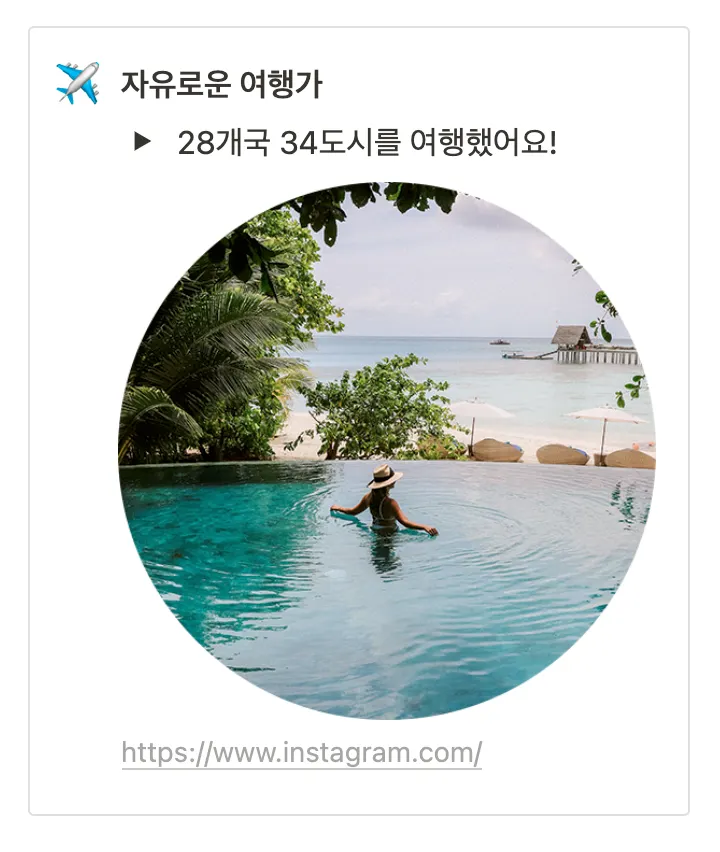
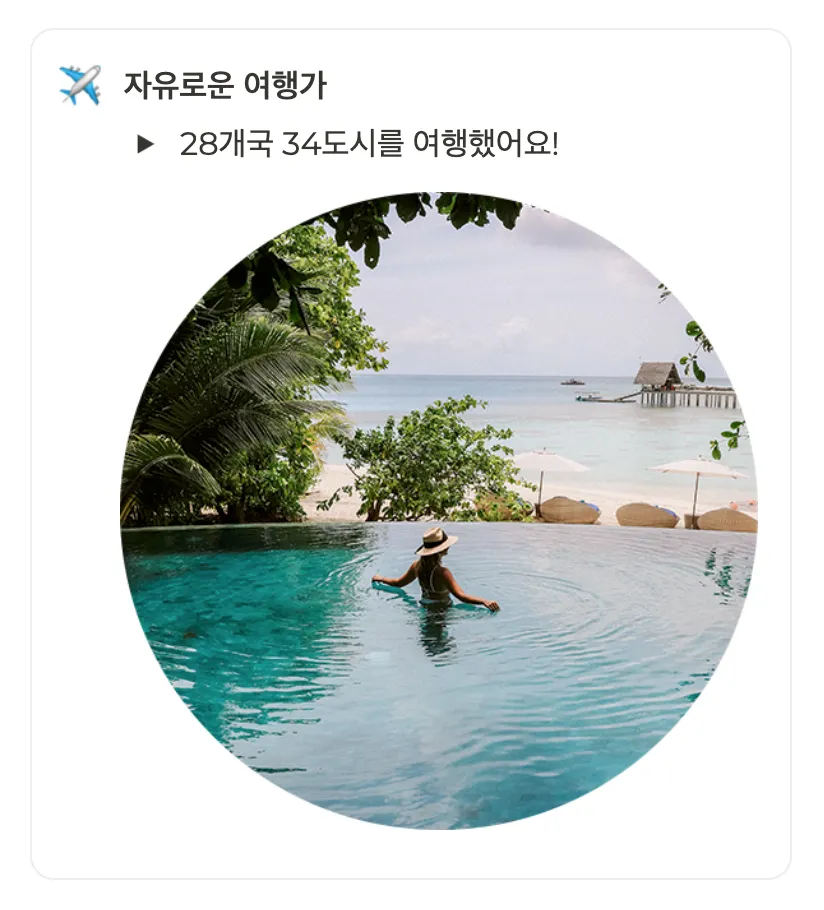
이미지에 링크 걸기 
[노션 원본]
[우피 기능 적용]
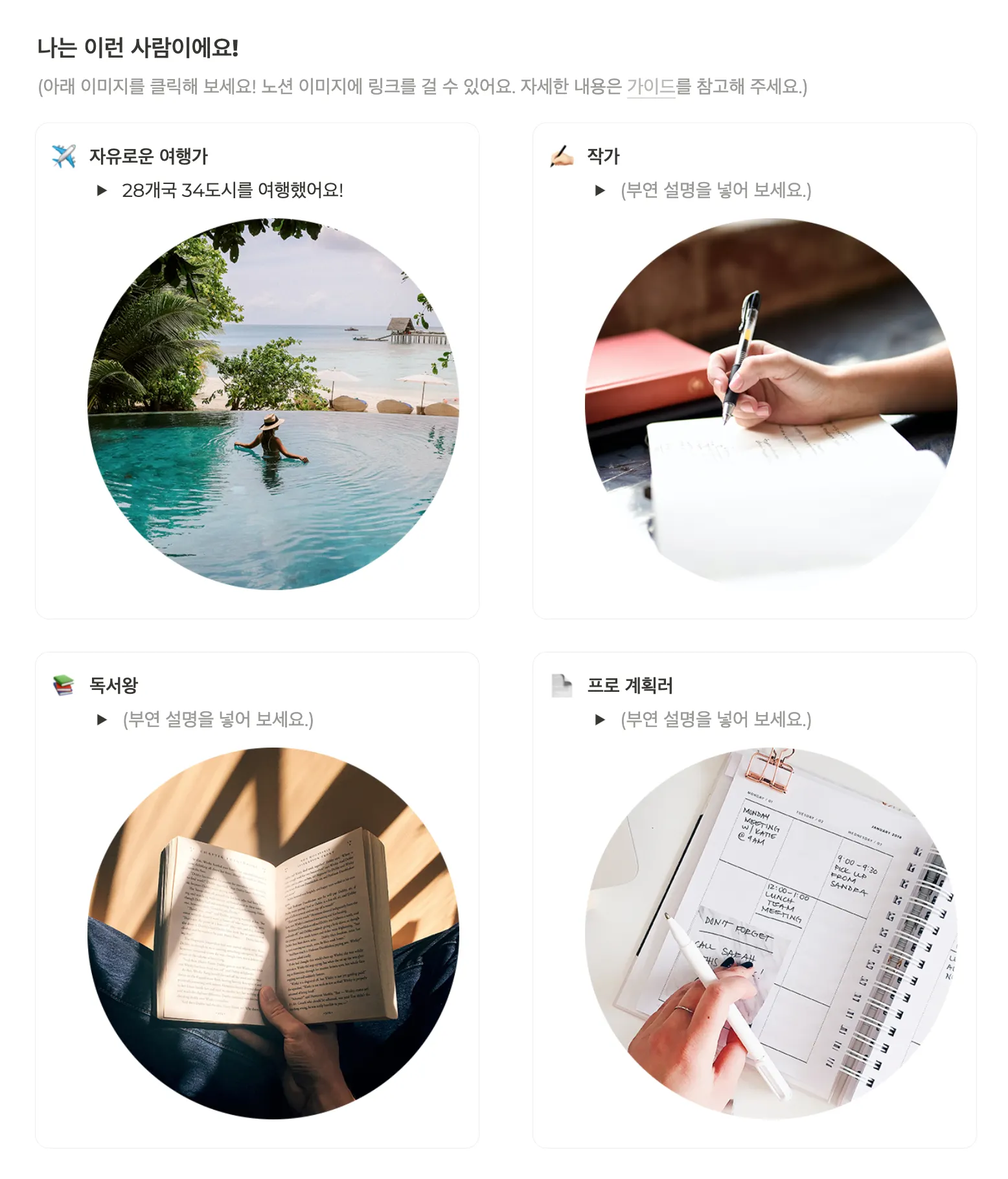
이미지 캡션에 링크를 달면 버튼이 돼요!
왼쪽 이미지에 보이는 것과 같이 이미지 하단 캡션에 링크를 걸면
오른쪽 이미지처럼 캡션은 보이지 않고 이미지 클릭 시 연결된 링크로 이동한답니다!
이미지에 자유롭게 링크를 걸어보세요
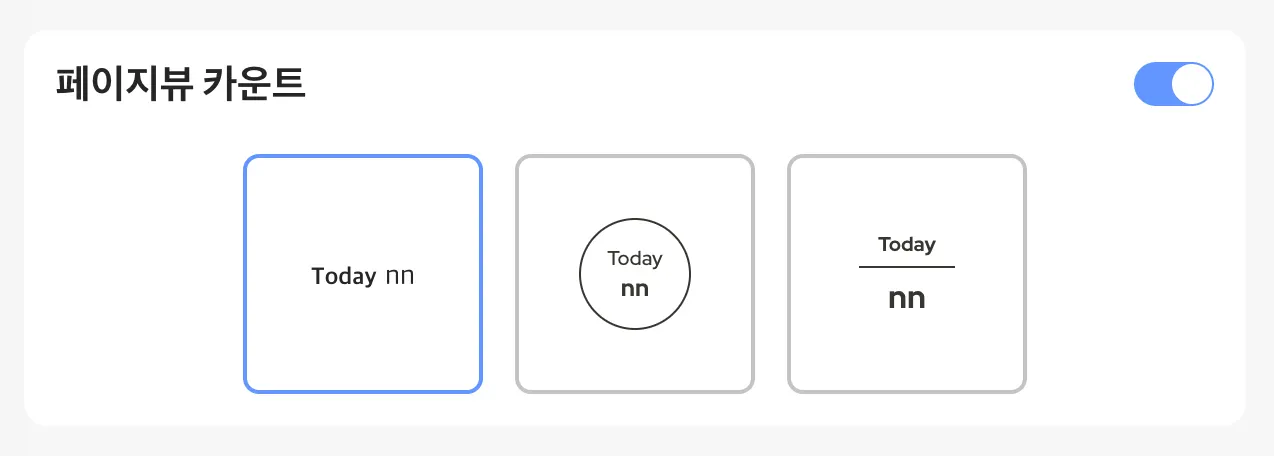
페이지 뷰 카운트 추가하기 
페이지 카운트 뷰를 설정하면 페이지 왼쪽 하단에서 볼 수 있어요.
오늘 하루 내 포트폴리오 페이지에 몇 명의 방문자가 있었는지 알 수 있어요!
그리고 3가지의 디자인이 있으니 포트폴리오의 컨셉에 맞게 설정해 보세요
+) 상단 메뉴바 추가하기 
현재 페이지 상단에 보이는 메뉴바는 우피의 상단 메뉴바인데요,
우피를 통해 이렇게 상단에 메뉴바를 넣을 수 있어요!
상단 메뉴바를 추가해서 포트폴리오의 완성도를 높여보세요
(자세한 가이드는 아래 링크를 통해 확인하실 수 있어요 )
)