HTML 편집이 무엇인가요?
여러분의 웹사이트를 HTML 편집으로 자유롭게 바꿀 수 있습니다. 콘솔에 있는 HTML 편집 기능은 여러분의 웹사이트의 모든 페이지에 적용됩니다.
어떤 코드는 여러분의 웹사이트 자체에 큰 영향을 줄 수 있습니다! 여러분이 무엇을 추가하고 있는 지 충분히 파악해주세요.
전체 사이트 적용
위 링크에 필요한 스크립트를 작성하면, 모든 페이지에 해당 스크립트가 적용됩니다.
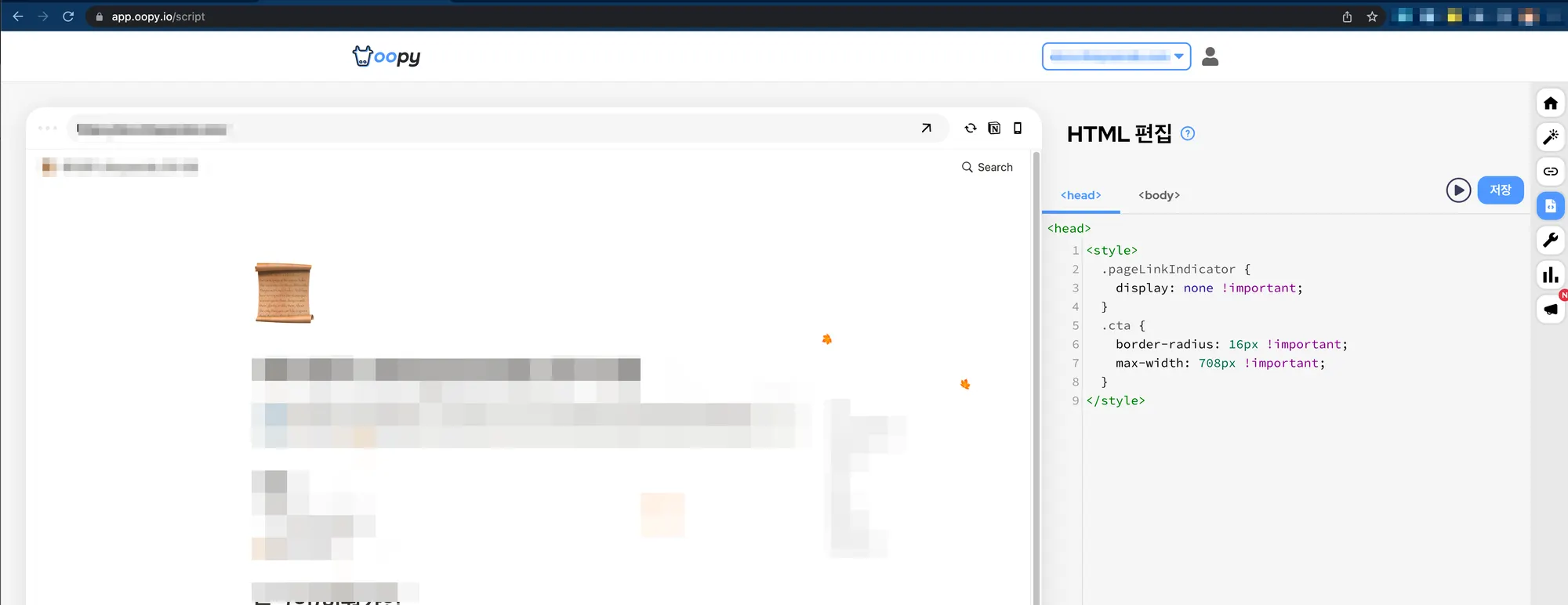
오른쪽 화면을 보면, <head>, <body> 섹션이 따로 있습니다. 해당 섹션 안에서 다시 <head> 나 <body> 를 선언하지 마세요!
문법
일반적인 HTML 처럼 head 와 body 태그 안에 원하는 내용을 삽입해주세요. 내용이 없는 태그는 생략할 수 있습니다.
올바른 예시
왼쪽 화살표를 눌러보세요!
틀린 예시
왼쪽 화살표를 눌러보세요!
페이지 별로 HTML 을 편집할 수 있나요?
네, 가능합니다. 아래 링크를 참조해주세요.