안녕하세요 여러분! 우피 팀입니다
이번에 또 다른 템플릿을 가져와 봤어요!
저희가 만든 템플릿들이 여러분이 페이지를 제작할 때
조금이라도 도움이 되셨으면 하는 마음으로 제작했어요
서비스를 운영하시면서 고객 가이드가 필요한 상황에 계신분들!
노션과 우피로 만든 이 템플릿을 사용하면 가이드를 쉽고 빠르게 적용할 수 있을 뿐만 아니라,
시각적으로도 깔끔하게 제작할 수 있고 또 서비스 컨셉에 맞게 커스터마이징도 하실 수 있어요
템플릿 복제가 가능하니 회사의 컨셉에 맞게 수정 및 사용해 보세요!
아래 페이지에서 템플릿을 구경해보세요!
(이 페이지에 소개되는 서비스는 가상으로 실존하지 않습니다!)
고객 가이드 템플릿
아래에서는 고객 가이드 템플릿에 우피의 어떤 기능들이 사용되었는지 하나씩 소개드리도록 할게요
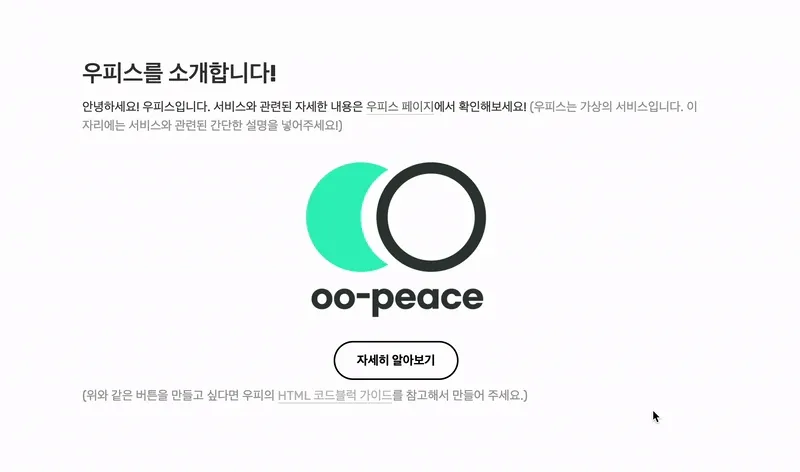
고객 가이드에 앞서 서비스에 대한 간단한 소개와 서비스의 메인 페이지로 이동할 수 있는 버튼을 추가했는데요,
이 버튼은 HTML을 통해 만든 버튼으로 내가 원하는 위치에 내가 원하는 스타일로 버튼을 넣을 수 있어요!
(버튼의 크기, 색상, 위치 등 마음대로 커스터마이징 할 수 있어요)
그리고 버튼에 링크를 넣어 원하는 곳으로 이동시킬 수 있답니다!
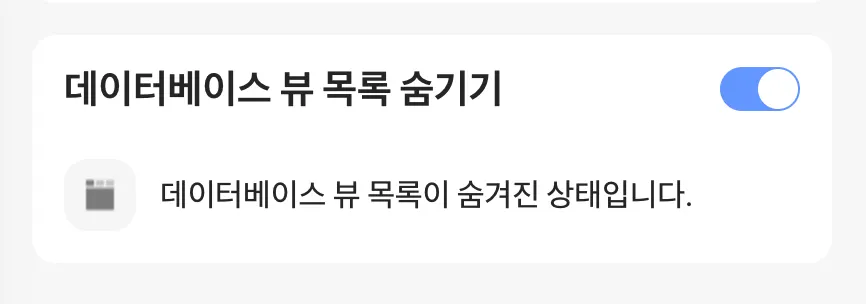
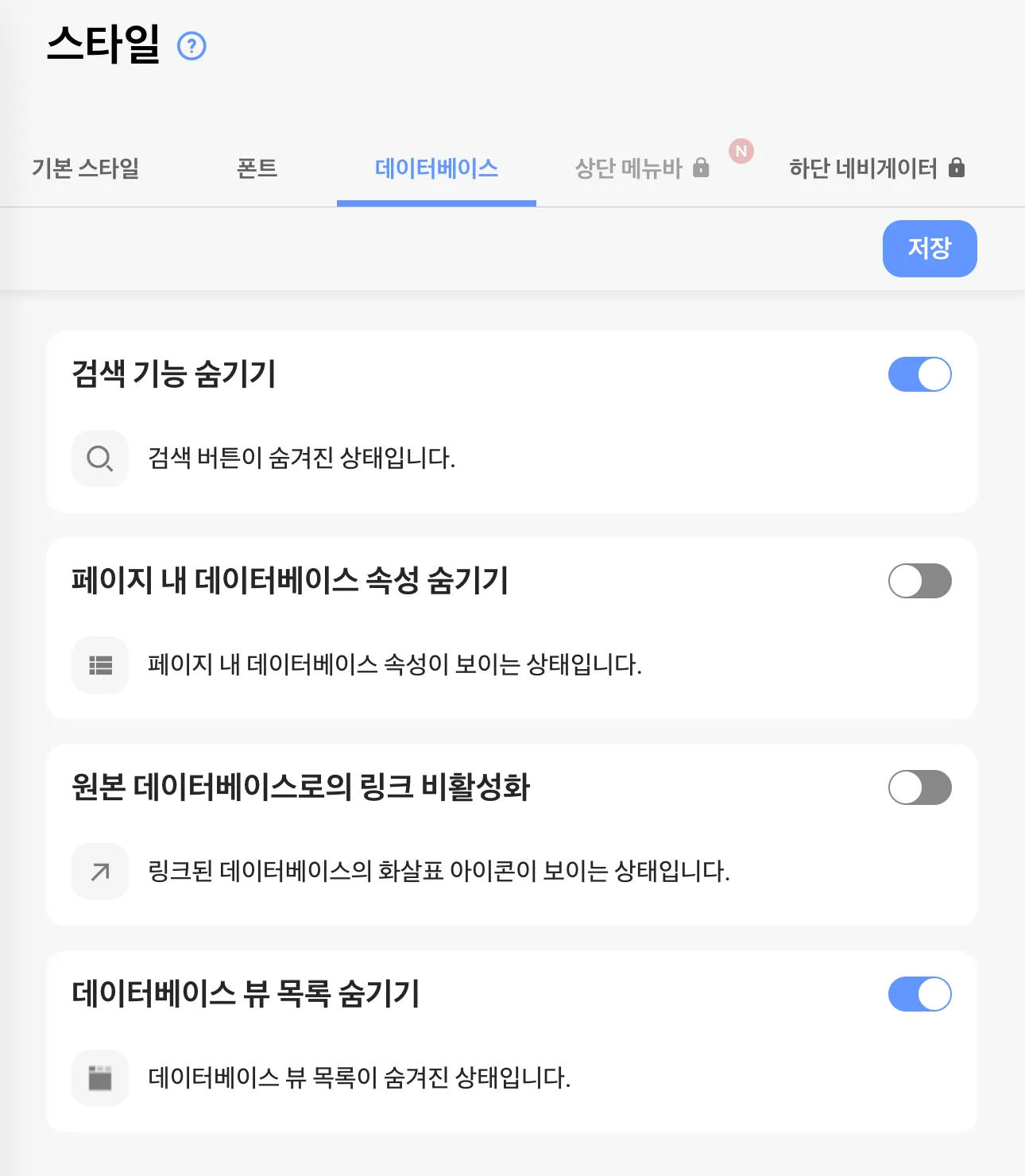
우피의 기능 중 하나인 데이터베이스 뷰 목록 숨기기 를 사용하면
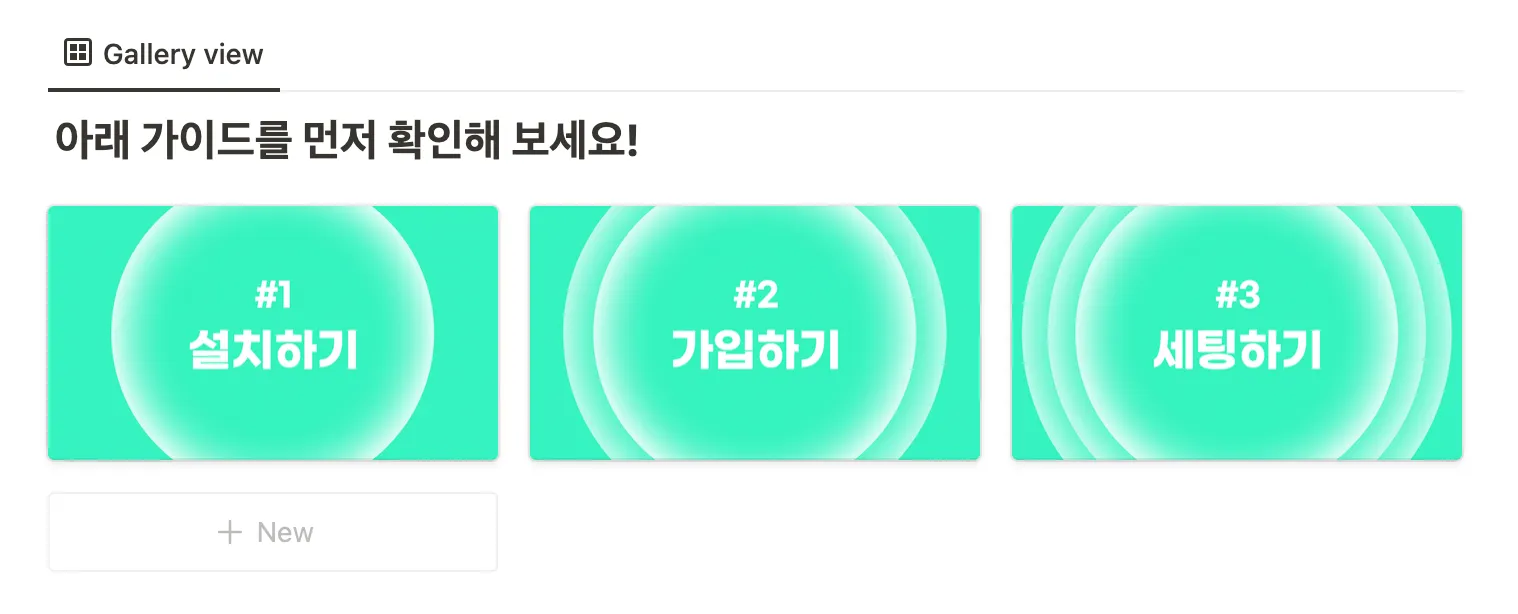
아래 이미지처럼 노션에서는 보였던 데이터 베이스 뷰 목록이 보이지 않아요!
뷰 목록이 꼭 필요하지 않은 상황이라면 숨겼을 때 더 깔끔한 모습으로 보여져요
[노션 원본]
[우피 기능 적용]
이 외에도 검색 기능 숨기기, 데이터베이스 속성 숨기기 등
다양하게 데이터베이스를 관리할 수 있으니 필요에 맞게 사용해 보세요! 
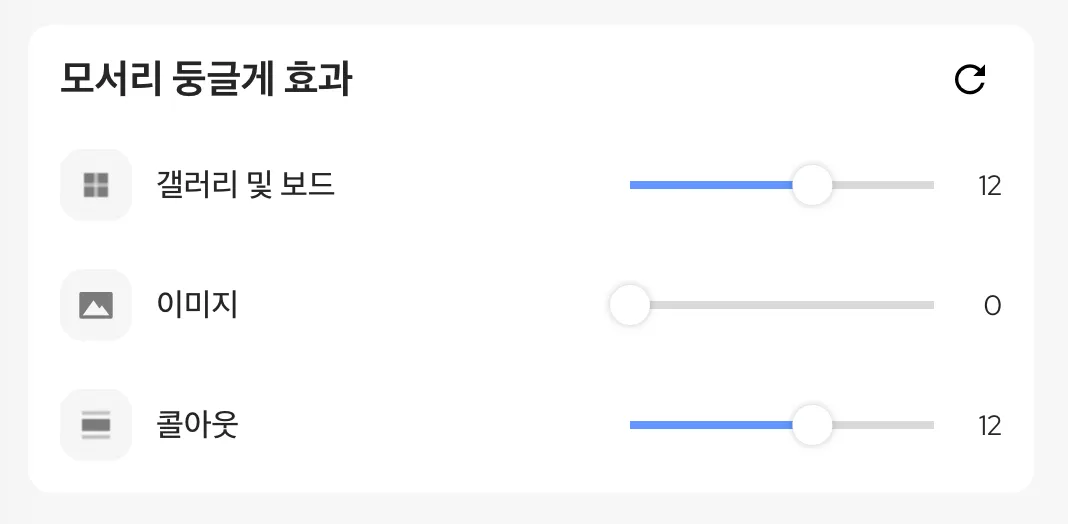
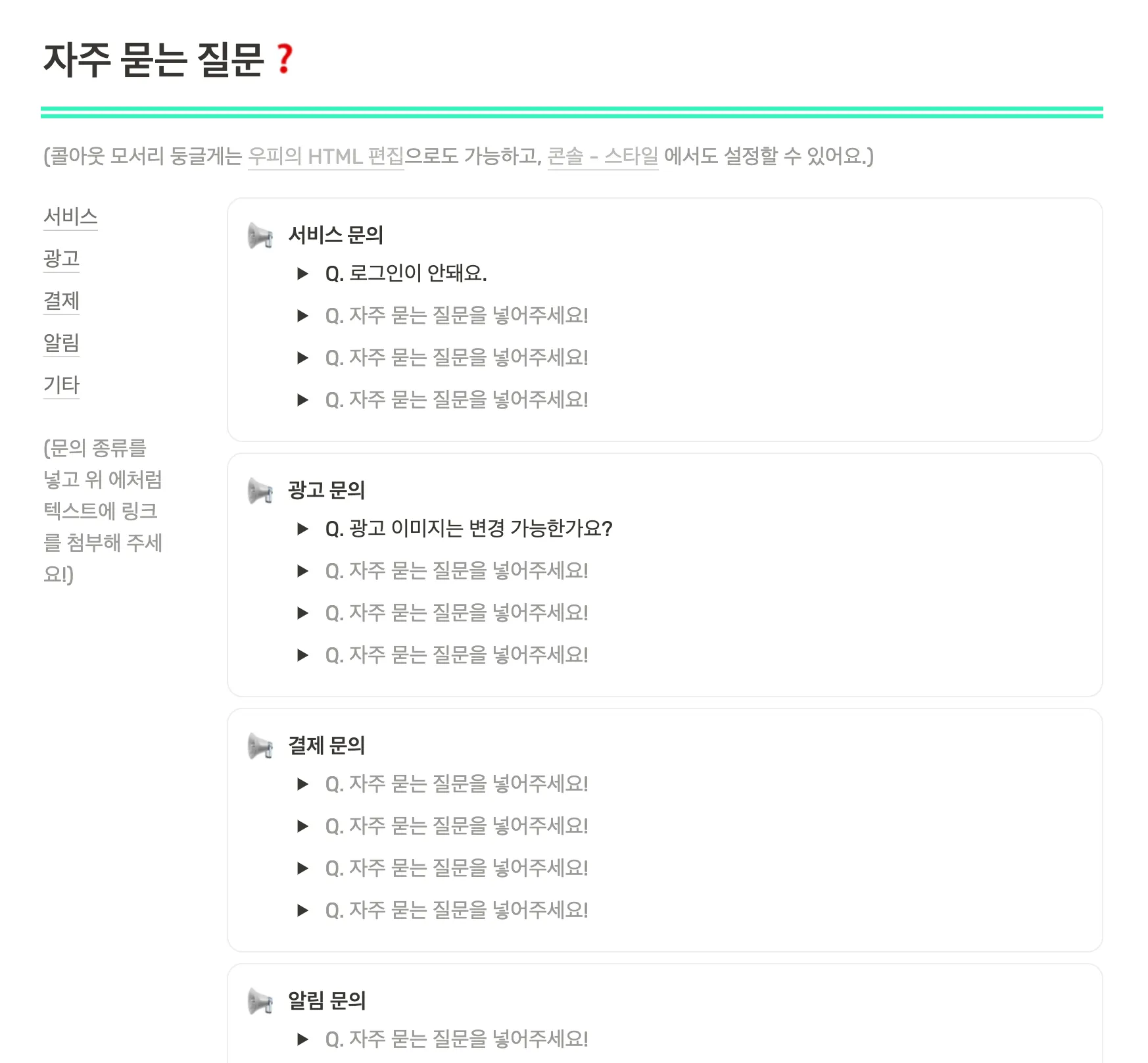
모서리 둥글게 효과로 기존 노션과는 다른 느낌을 줄 수 있어요!
서비스에 컨셉에 맞게 모서리 둥글게 효과를 주어 고객 가이드 페이지를 꾸며보세요
[갤러리 및 보드 모서리 둥글게 하기]
[콜아웃 모서리 둥글게 하기]
이미지를 클릭했을 때 다른 페이지로 이동하게 만들고 싶지 않나요?! 우피에서는 가능해요!
우피에서는 가능해요!
이미지 캡션에 링크를 걸어두면 바로 적용이 된답니다
가이드의 내용에 맞게 이미지에 링크 걸기 기능을 잘 활용하면 도움이 되실 거예요!
[노션 원본]
[우피 기능 적용]
고객 가이드 페이지에는 생각보다 많은 정보들을 보여주어야 하기 때문에 텍스트가 많이 보일 수 밖에 없어요.
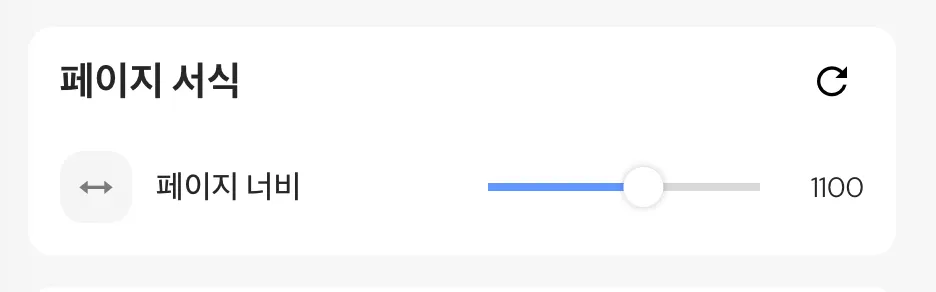
그래서 고객 가이드 템플릿의 페이지 너비를 기존보다 넓혀주는 기능을 사용했어요! 
이처럼 노션에 보여지는 페이지 너비가 좁다고 혹은 넓다고 느껴질 때 페이지 너비 기능을 사용해 보세요!
기본적으로 보여지는 노션의 페이지 너비 값은 900이에요.
우피의 페이지 서식 기능을 사용하면 700-1400 사이의 값으로 설정할 수 있어요!
[노션 원본]
[우피 기능 적용]
위의 노션 원본과 비교했을 때 가로 영역이 길어진걸 확인하실 수 있어요! (페이지 너비 1100 적용)
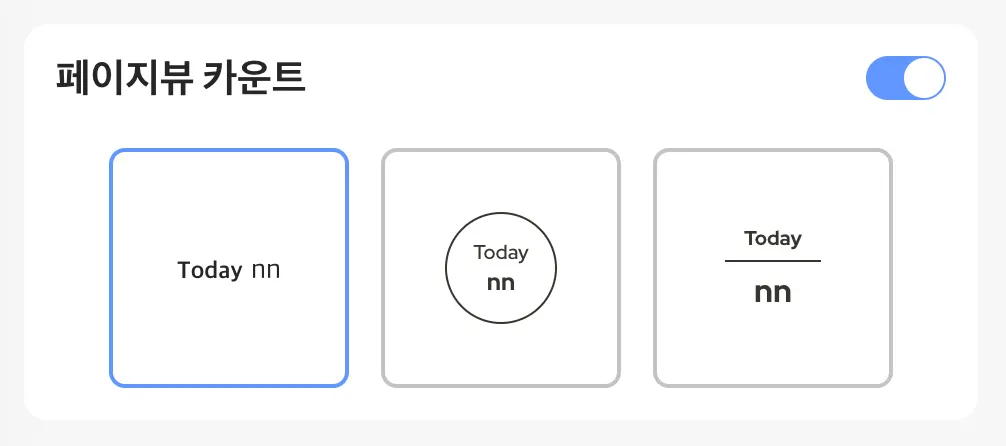
페이지 뷰 카운트를 추가하면 위 이미지처럼 페이지 왼쪽 하단에 표시되고
고객 가이드 페이지에 얼마나 많은 분들이 왔다 갔는지 알 수 있어요!
또 3가지의 스타일이 있으니 가이드 페이지 컨셉에 맞게 적용시켜 보세요!
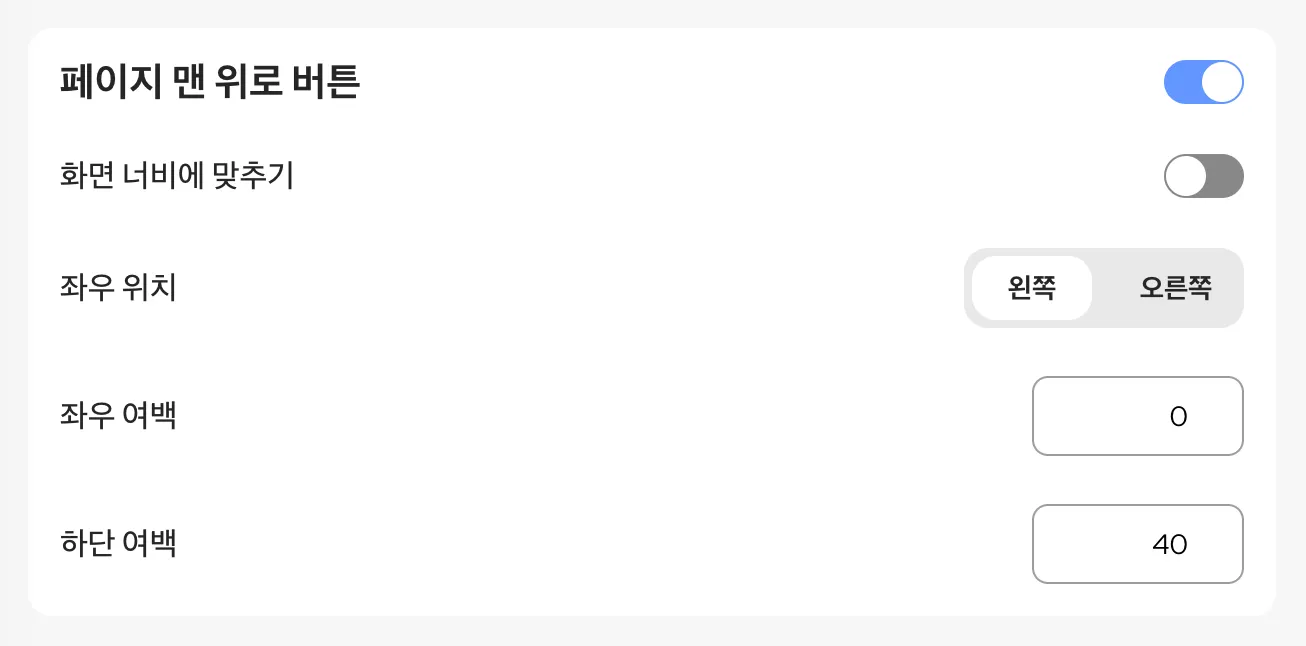
가이드 페이지가 길어질 경우 페이지 맨 위로 가기 버튼을 넣어보세요!
이 버튼을 클릭하면 페이지의 맨 위로 바로 이동할 수 있어요
마우스를 여러 번 스크롤 해야하는 번거로움을 줄여준답니다
+) 상단 메뉴바 추가하기 
현재 페이지 상단에 보이는 메뉴바는 우피의 상단 메뉴바인데요,
우피를 통해 이렇게 상단에 메뉴바를 넣을 수 있어요!
상단 메뉴바를 추가해서 고객 가이드 페이지의 완성도를 높여보세요
(자세한 가이드는 아래 링크를 통해 확인하실 수 있어요 )
)