방문자들에게 모바일 앱과 유사한 경험을 제공하고 싶다면 가장 필요한 요소인 하단 네비게이터를 손쉽게 추가해 보세요!
여기에서 시작하세요!
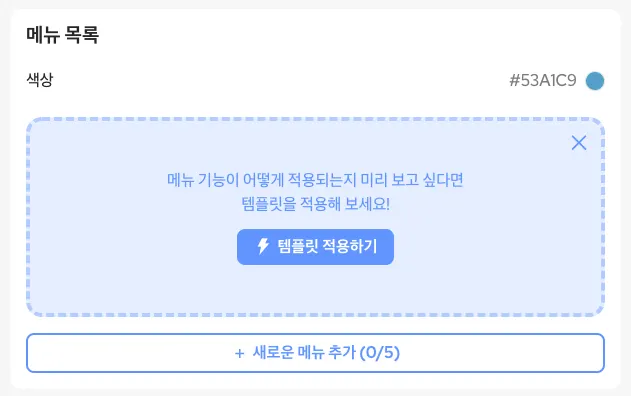
메뉴 색상
메뉴를 눌렀을 때 보여지는 색상을 선택합니다.
방문자가 보고 있는 페이지가 탭과 연결된 페이지의 하위 페이지일 경우에도 색상이 나타나게 됩니다.
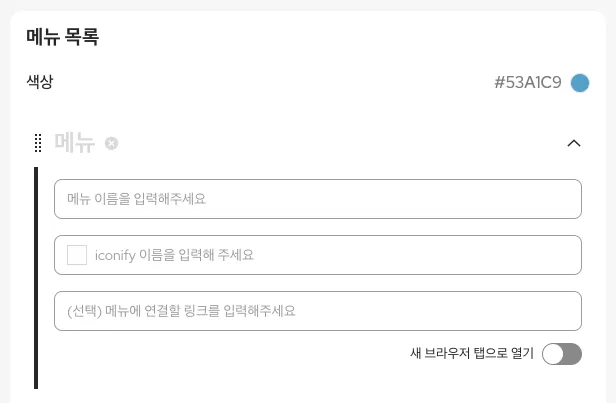
새로운 메뉴 추가하기
메뉴 이름
•
유저가 보게 되는 메뉴 이름입니다.
메뉴 아이콘 (iconify)
•
메뉴 링크
•
메뉴를 눌렀을 때 이동할 링크를 입력해 주세요.