해피 뉴이어~ 안녕하세요! 우피 팀입니다
안녕하세요! 우피 팀입니다  드디어 2022년이 왔네요!
드디어 2022년이 왔네요!
우피 팀은 작년에 많은 사용자분들이 관심을 주시고 또 잘 사용해주셔서
이에 보답하는 마음으로 더 발전된 우피를 보여드리려고 노력 중이랍니다.
다같이 다시 마음을 가다듬고.. 우피와 함께 새로운 마음으로 2022년을 달려봐요!
새해를 맞이해 한 층 개선된 우피 기능을 알려드릴게요!
하단 네비게이터와 이번에 콘솔에 새롭게 추가된 상단 메뉴바 기능인데요,
먼저 하단 네비게이터를 소개해드릴게요!
하단 네비게이터가 뭐예요?
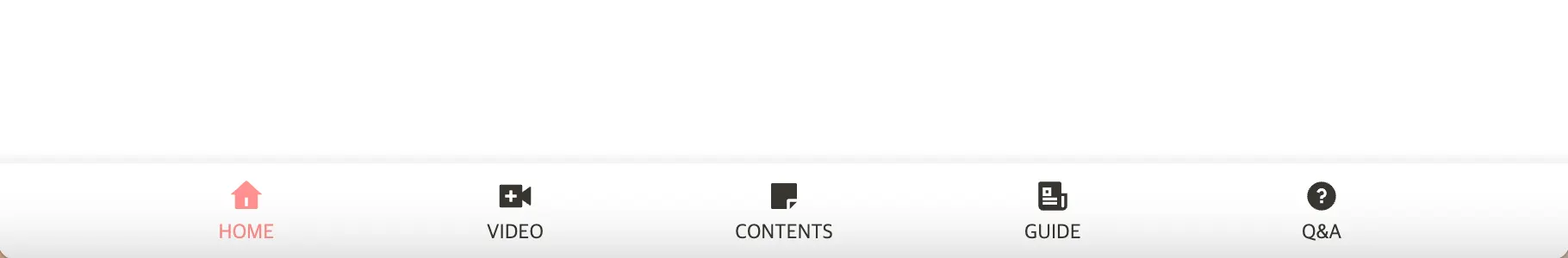
하단 네비게이터란 페이지 하단에 다른 페이지로 바로 이동할 수 있는 탭들을 모아놓은 것을 말해요!
사람들이 자주 찾는 페이지를 네비게이터로 설정해 놓으면 훨씬 편하게 이동이 가능하겠죠?!
또 이렇게 하면 방문자들을 특정 페이지로 이동하도록 유도하게 할 수도 있어요!
마지막으로 핸드폰으로 홈페이지를 들어갔을 때는 모바일 앱처럼 보이게 할 수 있는 효과가 있답니다 
아래 링크로 들어가면 바로 설정해 볼 수 있어요! 
하단 네비게이터, 이렇게 개선되었어요!
시각적으로 정리하기 
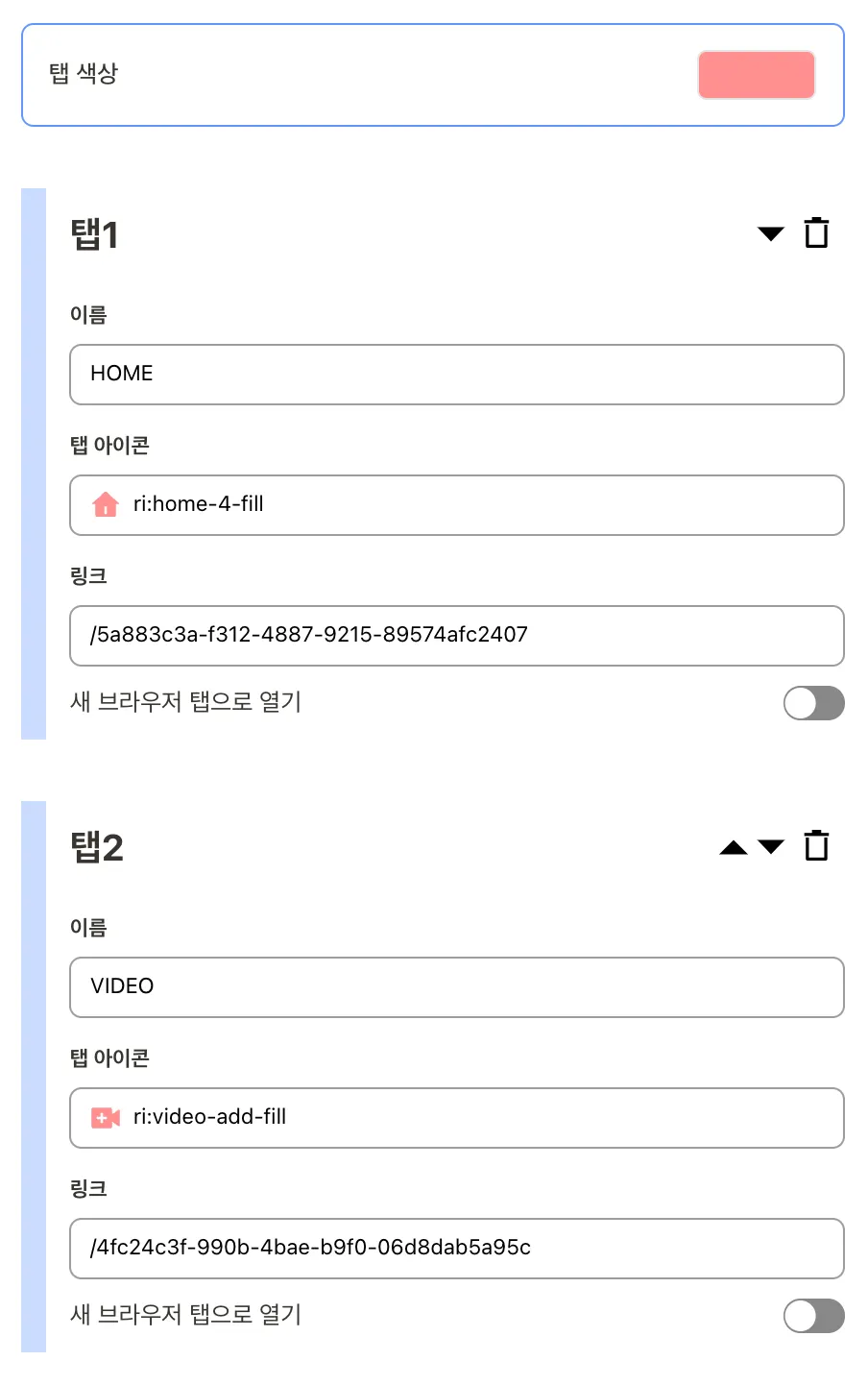
'스타일 - 하단 네비게이터' 에서 탭을 추가하면 위와 같이 볼 수 있어요!
이전보다 각각의 탭들이 하나의 덩어리로 잘 보일 수 있게끔 시각적으로 정리를 했어요 
또 탭 아이콘 링크를 입력하면 바로 왼쪽에서 아이콘 모양을 미리볼 수 있게 개선했어요.
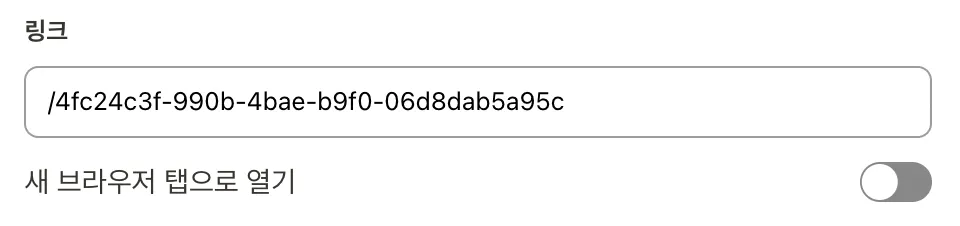
이제는 특정 링크를 직접 입력할 수 있어요!
그리고 이번 업데이트에서 가장 크게 바뀐 '링크'에 대해서 소개해 드릴게요!
이전에는 링크를 직접 입력할 수 없고 왼쪽 미리 보기 화면에서 보이는 '현재 페이지'의 링크가
자동으로 들어가는 방식으로 링크가 연결되었었어요.
하지만 이 방식은 연결된 노션 페이지의 링크만 연결할 수 있고, 외부 링크는 연결할 수 없는 불편함이 있었죠
우피 사용자분들 중에서도 이러한 불편함에 대해 종종 피드백을 주시기도 했는데요
이러한 점들을 고려한 결과 특정 링크를 직접 입력할 수 있도록 개선했답니다!
+) 새 브라우저 탭으로 열기 기능도 추가되었어요!
페이지 간의 이동을 하게 할지, 새 페이지로 이동을 시킬건지 선택을 할 수 있게 했어요.
페이지 특성에 맞게 잘 고려해서 적용 시키면 도움이 될거예요
상단 메뉴 바가 뭐예요?
상단 메뉴 바란 홈페이지 상단에 바 형태로 노출되는 것으로,
여러 개의 메뉴를 보여줌으로써 방문자들에게 더 많은 정보를 보여줄 수 있는 기능이에요.
그리고 홈페이지에 들어갔을 때 메뉴바가 있다면 좀 더 전문적인 느낌을 받을 수 있죠 
상단 메뉴 바 기능이 콘솔에 추가되었어요!
이미 알고 계시는 분들도 있겠지만, 상단 메뉴 바 설정은 HTML 코드를 통해 적용시킬 수 있었어요.
상단 메뉴 바 기능에 대해 많은 분들이 질문해 주시고 관심을 가져주셔서
더욱 많은 분들이 쉽게 적용하실 수 있게 이 기능을 콘솔에 추가하기로 했답니다! 
어떻게 적용하면 되는지 설명해 드릴게요!
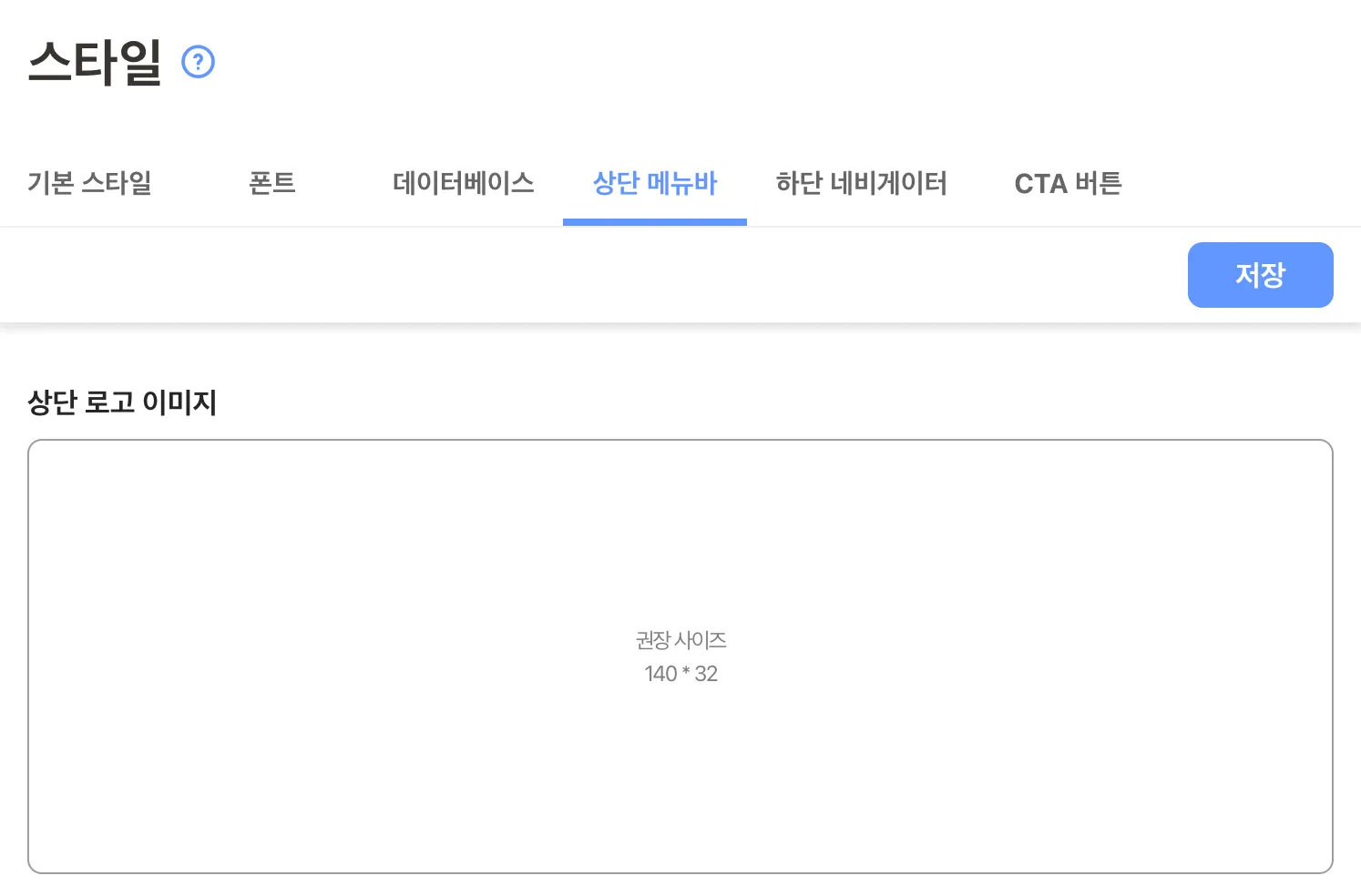
전체 너비 설정 & 로고 등록
보통 상단 메뉴바에는 홈페이지를 대표하는 이미지가 있는걸 볼 수 있는데요, 우피에서도 직접 등록할 수 있어요!
홈페이지를 잘 나타내는 로고나 이미지를 직접 등록하면 상단 메뉴바 왼쪽에서 볼 수 있습니다.
(이미지의 권장 사이즈는 140*32 입니다.)
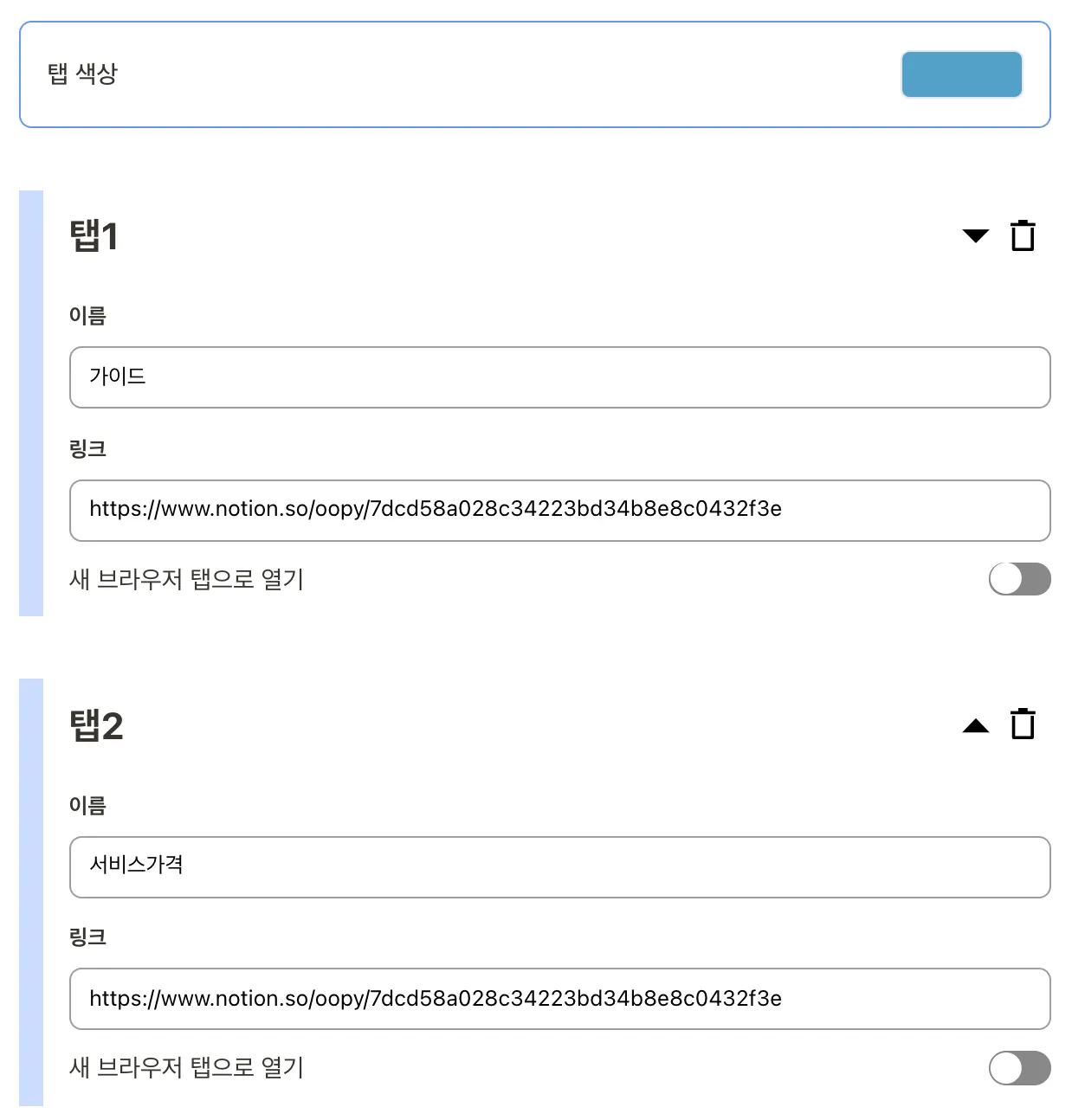
메뉴바 설정하기
메뉴 바 설정은 위에 설명했던 '하단 네비게이터'와 동일한 방식으로 등록해주면 되는데요,
하나 다른 점은 아이콘 입력은 할 수 없어요!
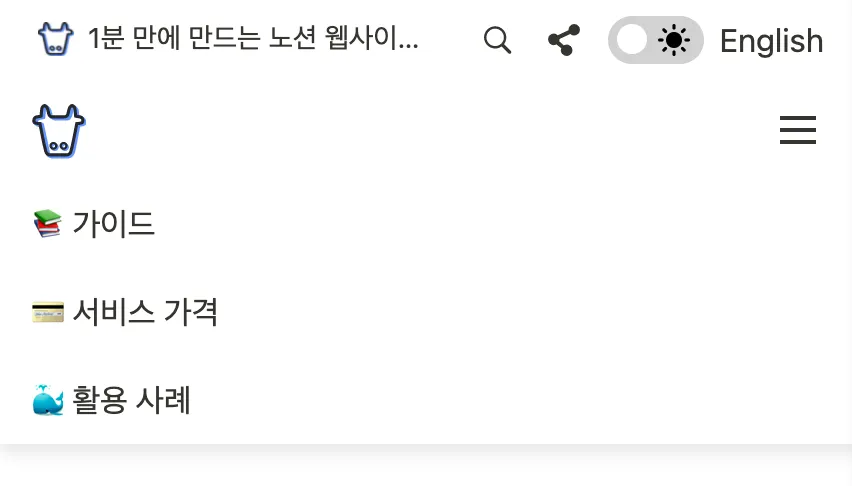
+ 모바일에서는 이렇게 보여요!
상단 메뉴바는 모바일에서 이렇게 보여요! 설정한 메뉴들이 아래로 리스팅 되어 나타나요.
모바일에서도 잘 동작하니 걱정마세요!
커스텀하게 메뉴바를 설정하고 싶다면 HTML을 통해 하실 수 있어요.
아래 링크를 통해 나만의 메뉴 바를 적용해보세요! 
우피 사용자들이 직접 만든 커스텀 메뉴 바도 구경해보세요! 
이렇게 하단 네비게이터와 상단 메뉴바에 대해 알아봤는데요,
홈페이지의 목적, 컨셉 등을 잘 고려해서 이 기능들을 잘 활용하면
더 전문적인 나만의 홈페이지를 만들 수 있을 거예요!