요약
•
상단 메뉴바는 ‘프로플랜’ 전용 기능입니다.
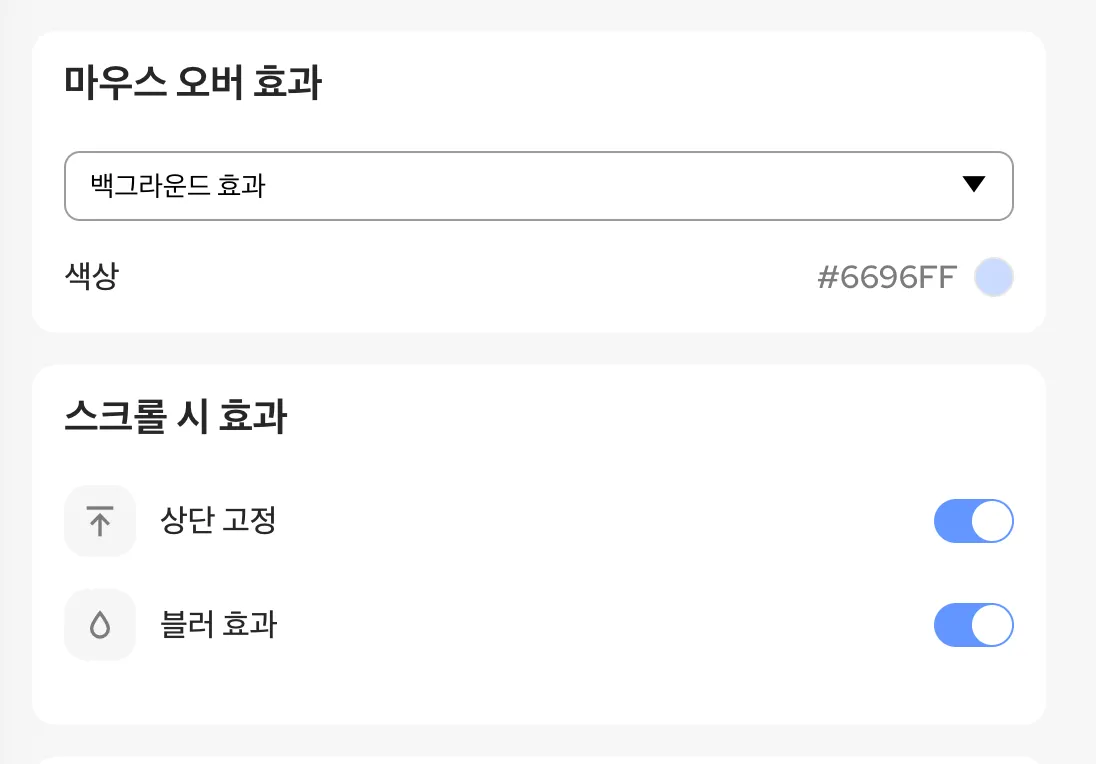
마우스 오버 효과
•
마우스 오버 시 효과를 ‘텍스트 효과’ 와 ‘백그라운드 효과’ 중 선택할 수 있습니다.
•
‘텍스트 효과’는 기존과 동일한 동작이며, 따라서 기존 사용자들은 기본적으로 이 옵션이 선택되어 있습니다.
•
‘백그라운드 효과’는 마우스 오버 시 색을 채우는 효과입니다. 이 페이지에도 적용해두었으니, 페이지 상단 메뉴에 마우스를 가져다 대보세요!
스크롤 시 효과
•
메뉴를 상단에 고정할 수도 있고, 고정을 풀 경우 스크롤과 함께 페이지 위로 올라가 보이지 않게 할 수도 있습니다.
•
블러 효과를 적용해서, 스크롤 시 뒤의 페이지 내용이 보이도록 할 수 있습니다. ‘상단 고정’이 꺼져있다면 의미없는 옵션입니다.