이젠 날씨가 정말 겨울에 가까워지고 있네요
얼마전에 첫 눈도 내렸다는 소식이 있는데, 다들 감기 조심하세요!
우피가 정말 오랜만에 콘텐츠를 가져왔어요!
점점 더 많은 분들이 우피를 사용해주시면서 숨은 고수분들이 하나둘씩 나타나시더라고요
그래서 우피의 숨은 고수분들을 찾아 인터뷰를 진행했고,
인터뷰 내용과 함께 페이지를 소개하려합니다
이렇게 발랄하고 역동적인 페이지를 만드신 대단한 분은 도대체 누구실까..하고 우피팀도 많이 궁금했는데요
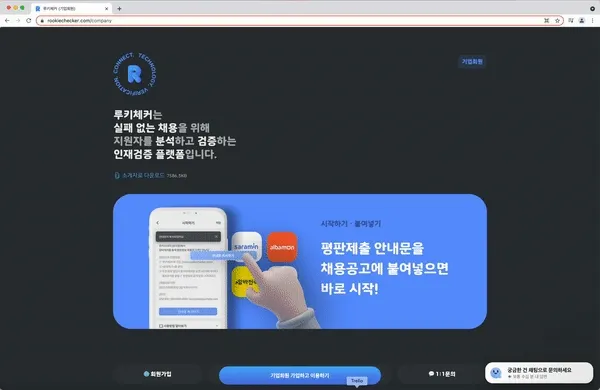
루키체커 페이지를 제작을 담당한 디자이너 차00님과 짧은 인터뷰를 했고 즐거운 시간을 가졌답니다.
(흔쾌히 인터뷰 요청을 수락해주신 차00님 감사합니다!)
인터뷰 내용과 함께 우피의 어떤 기능을 활용했는지 자세히 소개해 드리도록 할게요!
Q. 우피를 어떻게 알게 되셨나요?
#연관검색 #인상깊은
A) 노션을 개인적으로 몇 년 전부터 활용하고 있었는데요, 구글링을 하다가 연관 검색이 뜨는걸 보고 알게되었어요. 맨 처음에는 서비스에 대한 이해도가 낮았는데, 사용을 해보니까 인상 깊었어요!
Q. 이정도의 페이지면 자체적으로도 만드실 수 있을 것 같은데, 우피를 활용해 페이지를 만드신 이유가 있으실까요?
#개발공수적게 #비전공자도할수있게
A) 첫 번째 이유는 개발자 분들에게 우선순위의 업무 로드가 많이 걸려있어서 부탁드리기 죄송했어요. 그렇다고 해서 제가 css나 html을 다 개발하고 백엔드까지 관리를 하기에는 이것도 부담이 되었고요. 이렇게 고민을 하던 차에 우피를 알게 되었고, 노션을 백엔드 서버처럼 활용해서 작업을 해보면 관리가 쉬울 것 같다는 생각이 들었어요.
A) 두 번째 이유는 서비스에서 제공하고 싶은 정보가 바뀌는 상황이 올 수가 있는데 그때마다 코드로 일일이 작업을 하게 되면 불편할 것 같더라고요. 그래서 비전공자도 기획한 내용을 우피에서는 쉽게 변경이 가능하니까 이런 식으로 활용해보면 편하지 않을까 생각이 들어서 사용하게 되었어요.
Q. 전체적으로 디자인에 신경을 많이 쓰신 것 같은데, 디자인을 페이지에 적용할 때 어렵진 않으셨나요?
#코드조작 #더많은가이드가있었으면
A) 저같은 경우에는 코드를 통해 많이 작업했어요. 우피에서 제공하는 코드를 보면 조작 가능한 부분을 쉽게 알 수 있었는데, 제가 직접 코드를 작성하려 하니 HTML 구조가 복잡해서 힘들더라고요. 이런 부분들을 백과사전식으로 간단하게 정리해주시면 도움이 되지 않을까 싶어요!
말씀하신 대로 루키체커 페이지는 우피의 기능도 활용하면서 직접 코드로 페이지를 제작한 부분도 많아 보였는데요! 어떤 식으로 우피의 기능을 활용했고, 코드로 작업했는지 소개해드릴게요! 
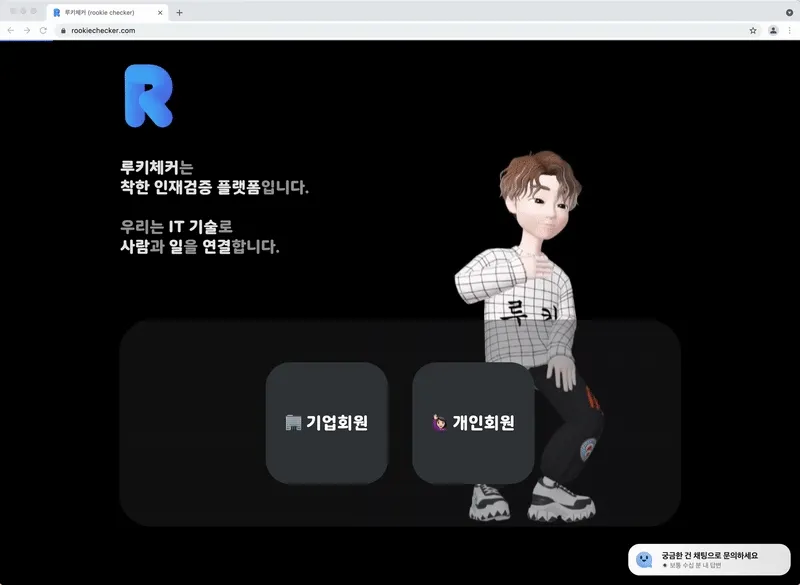
1. 페이지를 역동적이게 
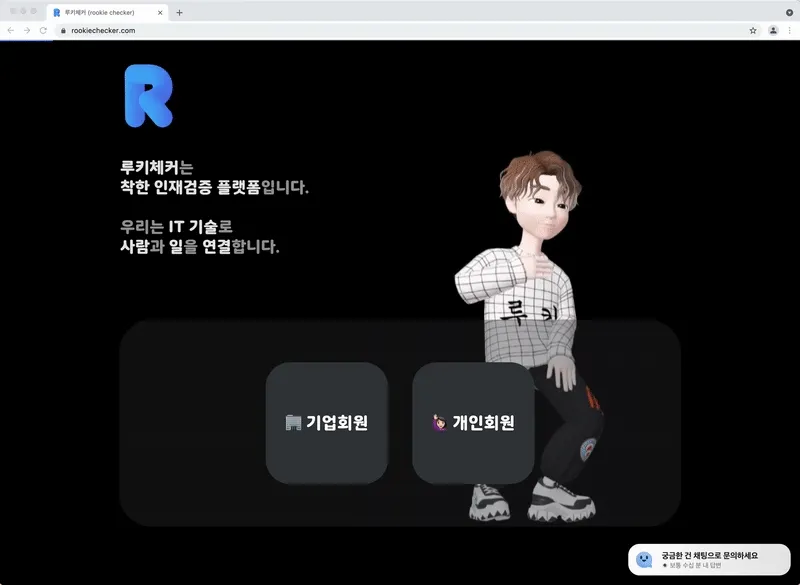
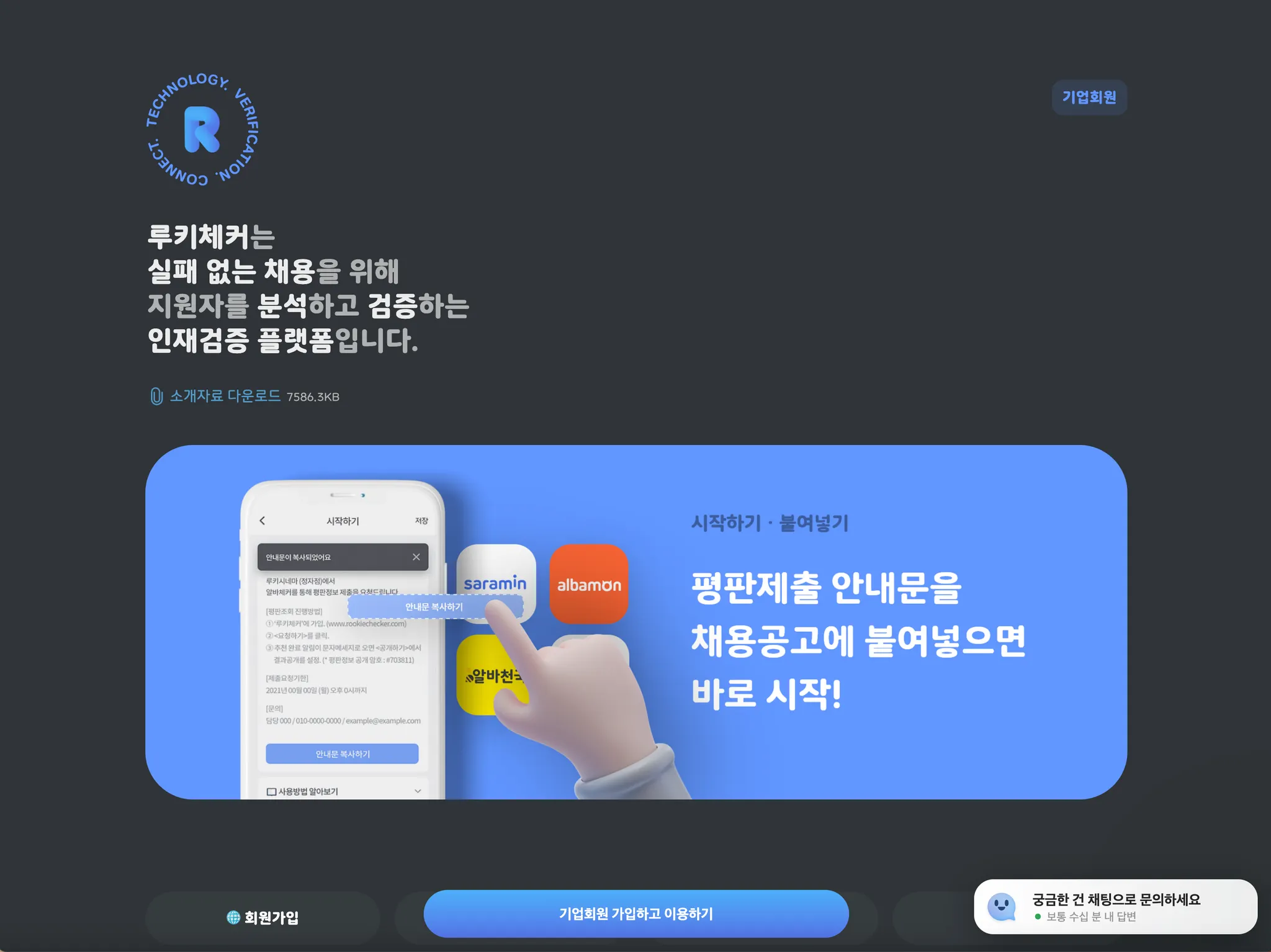
루키체커의 메인 페이지만 봐도 아시겠지만 여기서부터 역동적인게 느껴지지 않나요?


배경에 움직이는 영상을 넣으니 확실히 차별화가 되고 에너지가 느껴져요!
배경은 HTML 코드를 통해 영상을 넣고 제목 텍스트와 겹치지 않게 배치를 잘 고려해 넣으신 것 같아요
(배경에 특정 이미지를 넣는 가이드는 우피가 제공해주고 있어요! 이미지를 넣어보고 싶으시다면 아래 가이드를 참고해주세요! )
)
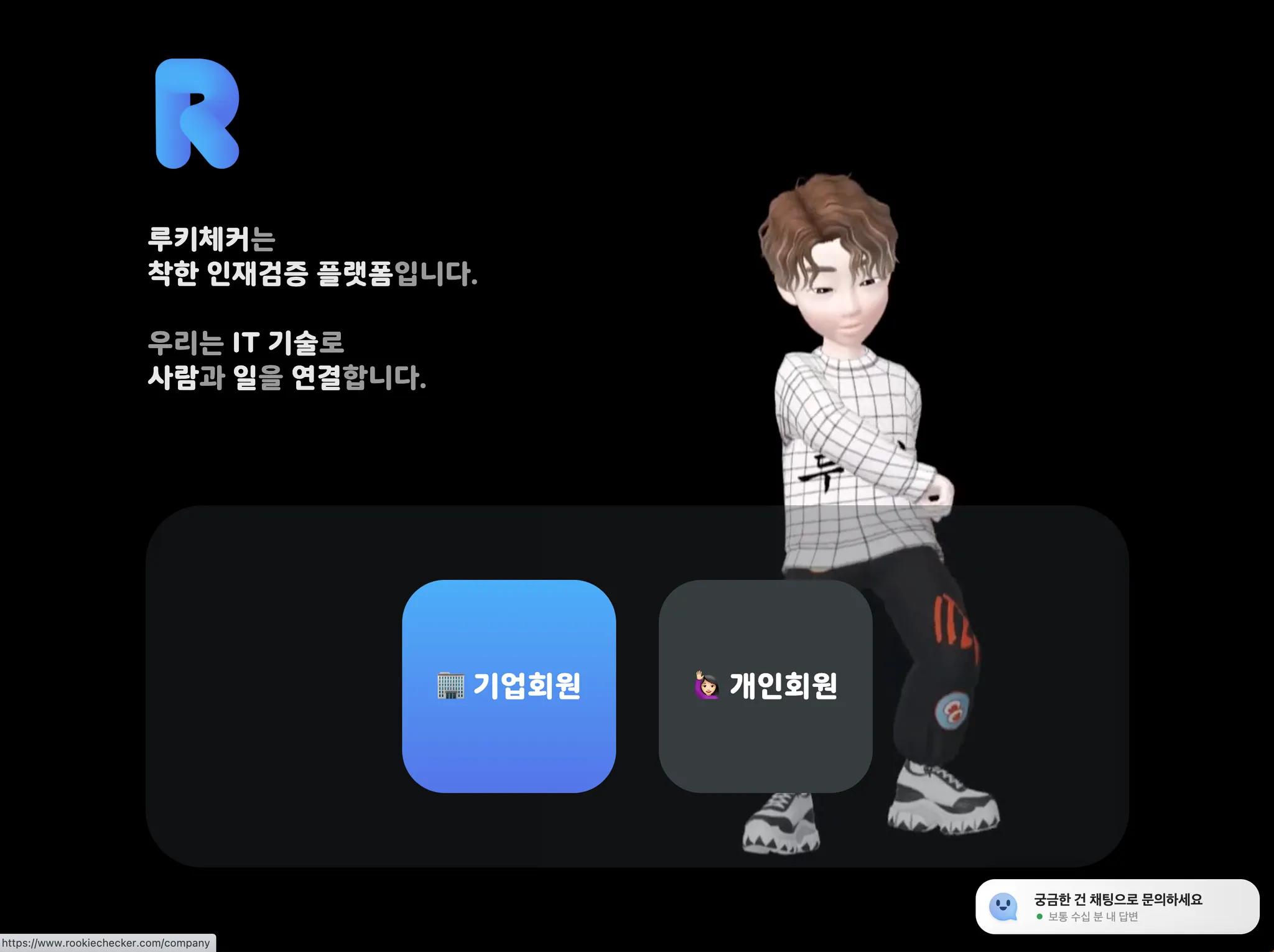
2. 슬라이드 배너 
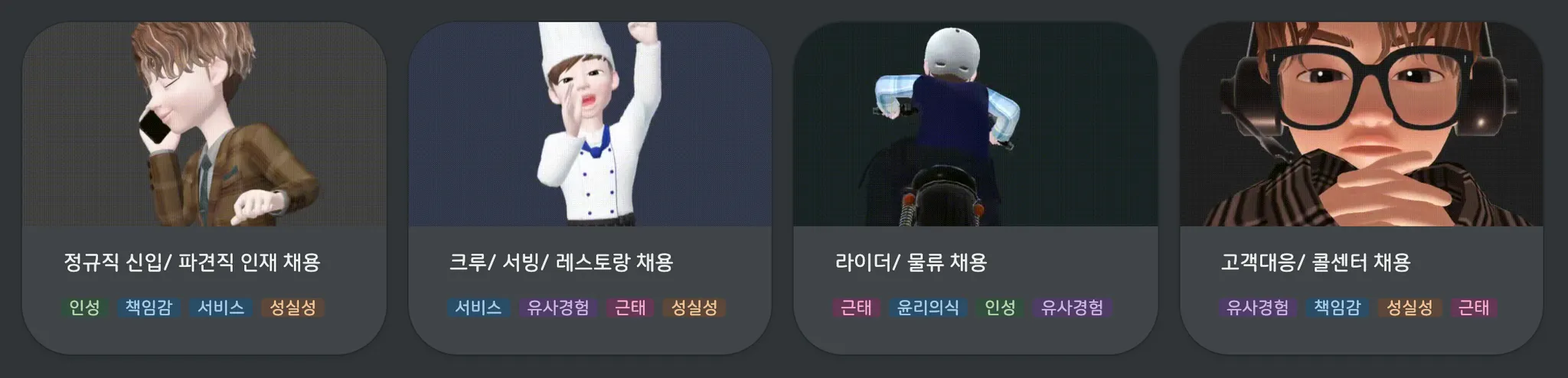
기업 회원 페이지
이 페이지에서 가장 눈에 띄는 건 슬라이드 배너인데요,
기존에 볼 수 없었던 새로운 형식의 배너로 시선을 확 끄는 것 같아요
배너 역시 HTML로 직접 제작해서 만드셨답니다 (고수의 냄새가 폴폴,,~!)
(고수의 냄새가 폴폴,,~!)
+) 참고로 이번에 우피에서도 슬라이드 배너 기능이 추가되었으니 아래 링크에서 확인해보세요! 
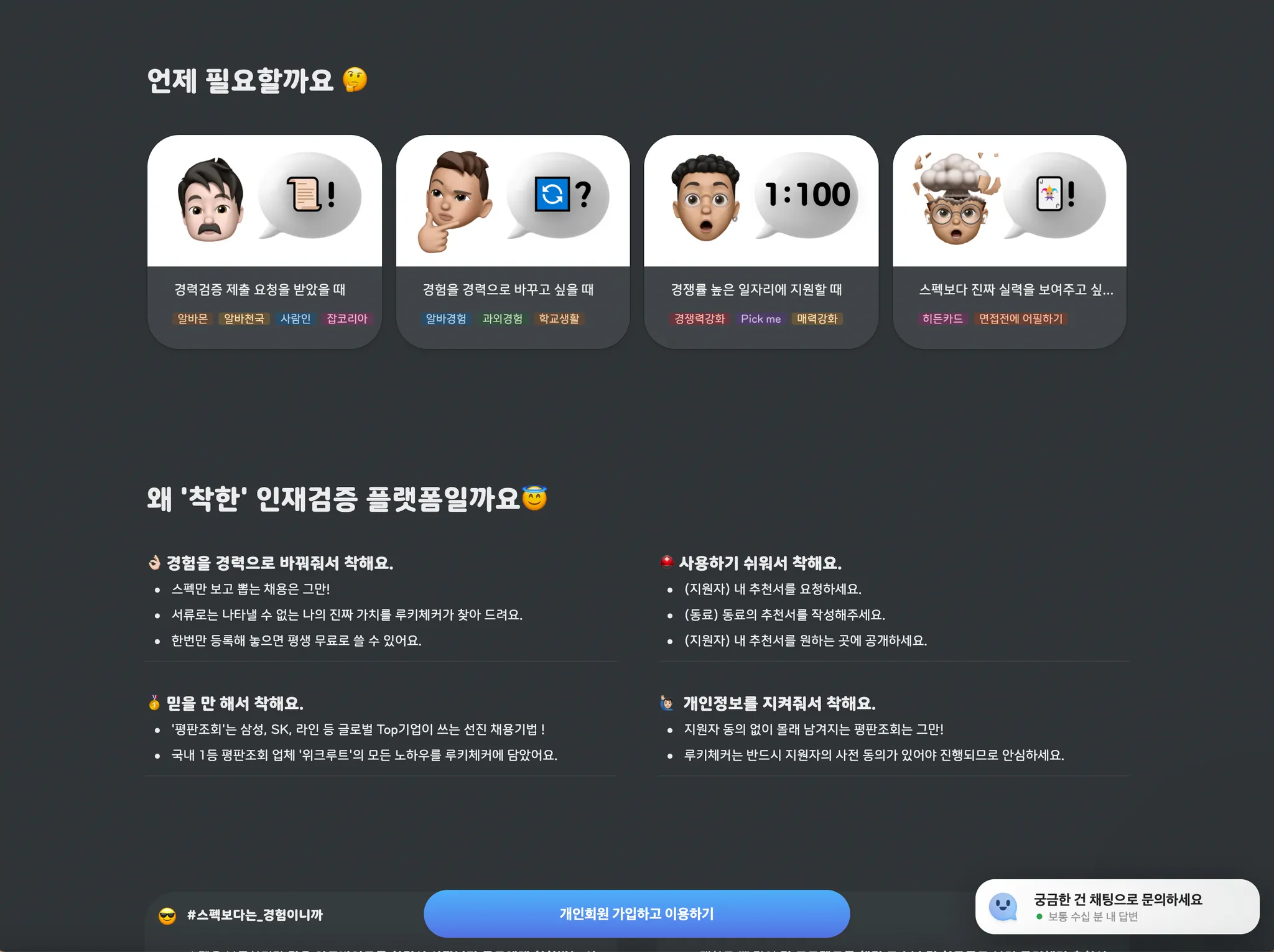
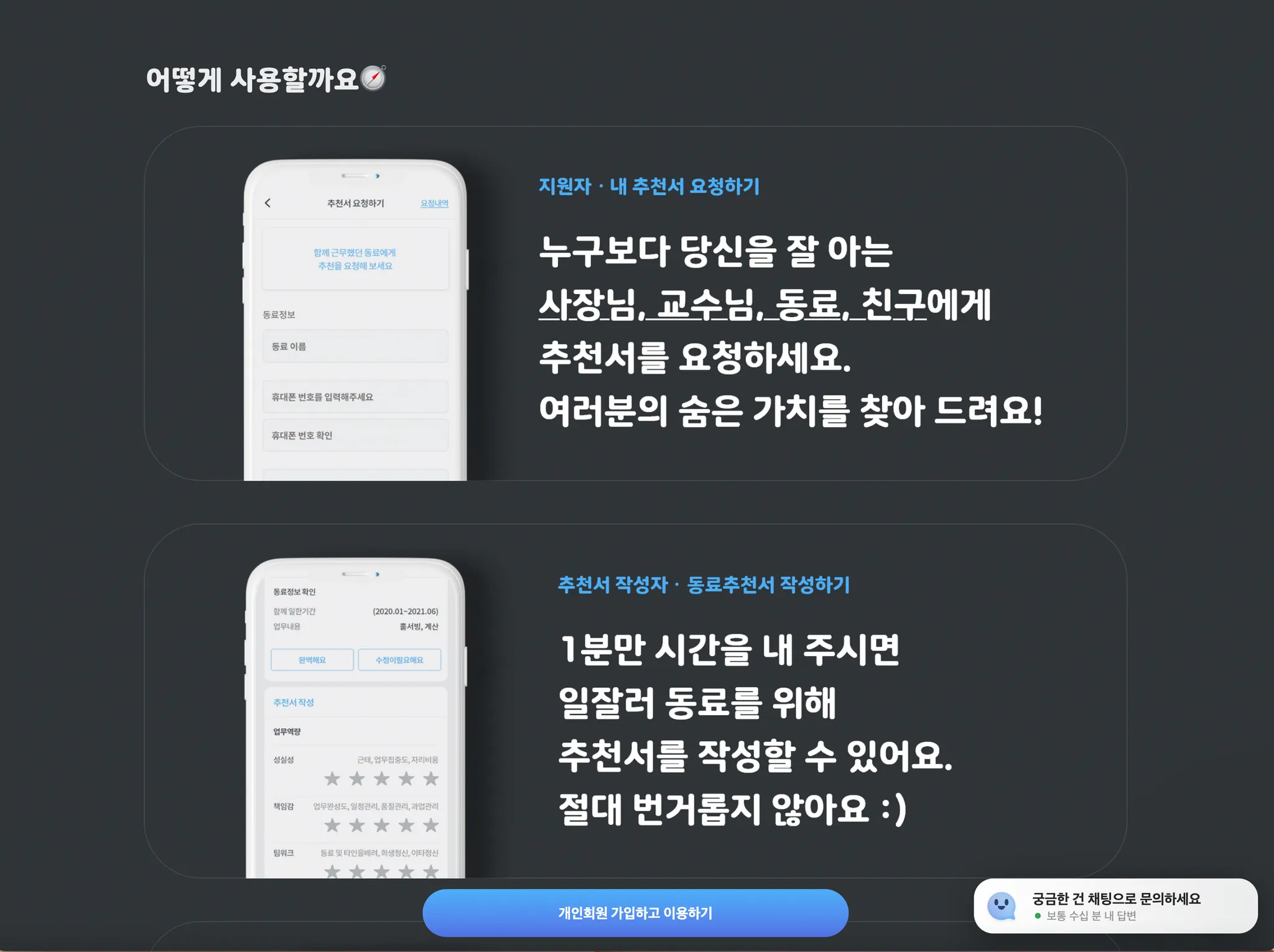
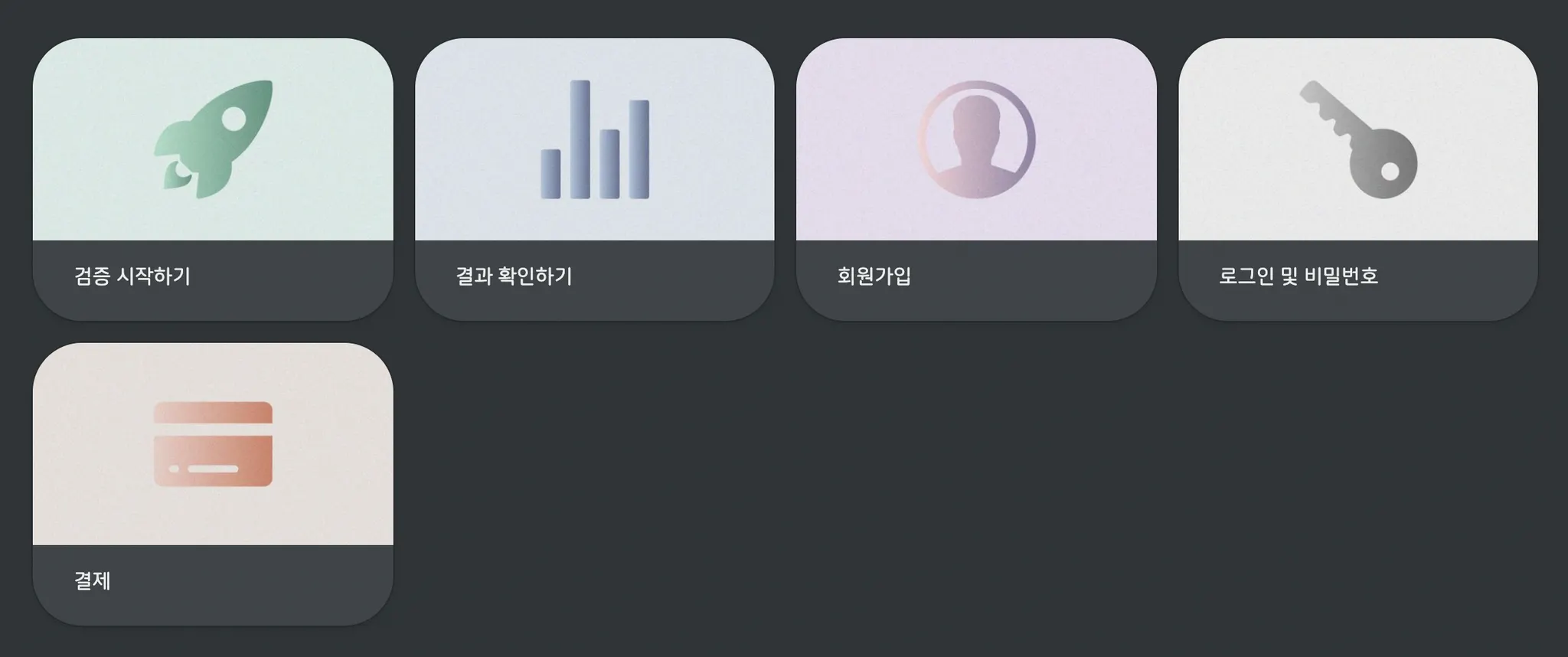
3. 모서리를 둥글둥글하게! ⭕️
갤러리와 콜아웃 모서리를 둥글게 하는 HTML코드를 사용하셨어요!
모서리를 둥글게 하니 발랄한 루키체커의 이미지와도 잘 어울리네요! 
갤러리 모서리
콜아웃 모서리
(갤러리, 콜아웃 모서리를 둥글게 하고 싶다면 우피 콘솔로 이동해 보세요! )
4. CTA 사용
루키체커의 경우 html로 CTA를 넣었어요.
버튼의 가로 길이도 특정 사이즈로 설정하고 색상도 그라데이션을 줬네요!
(html이 어렵다면 우피 콘솔에서 간단하게 CTA를 넣을 수 있으니 아래 가이드를 참고하세요! )
)
Q. 우피를 사용하면서 불편한 점은 없었나요? 혹은 개선했으면 좋겠는 점이 있을까요?
#코딩체크해주는기능 #온오프기능추가 #낙엽기능말고다른것도있었으면
A) 코딩을 하면 체크해주는 기능이 있으면 어떨까 싶었어요. 잘못된 코드를 작성했을 때 임의로 선택자들을 찾아서 하다 보니까 그게 적용이 됐는지 안됐는지 눈으로만 확인이 가능하더라고요.
A) 일반 사용자들한테는 코드보다는 온오프 기능을 더 추가해주시면 활용도가 높아질 것 같아요.
A) 낙엽 떨어지는 것과 같은 기능도 여러 가지가 있으면 더 재밌을 것 같다는 생각도 들어요.
우피를 사용하면서 불편하다고 느꼈던 점들을 자세하게 잘 말씀해주셨어요!
이 중에 계절에 맞는 에셋이 떨어지는 특수 효과가 여러가지가 더 있으면 좋겠다는 의견을 주셨는데,
우피가 이 의견을 반영해 업데이트를 햇어요! 
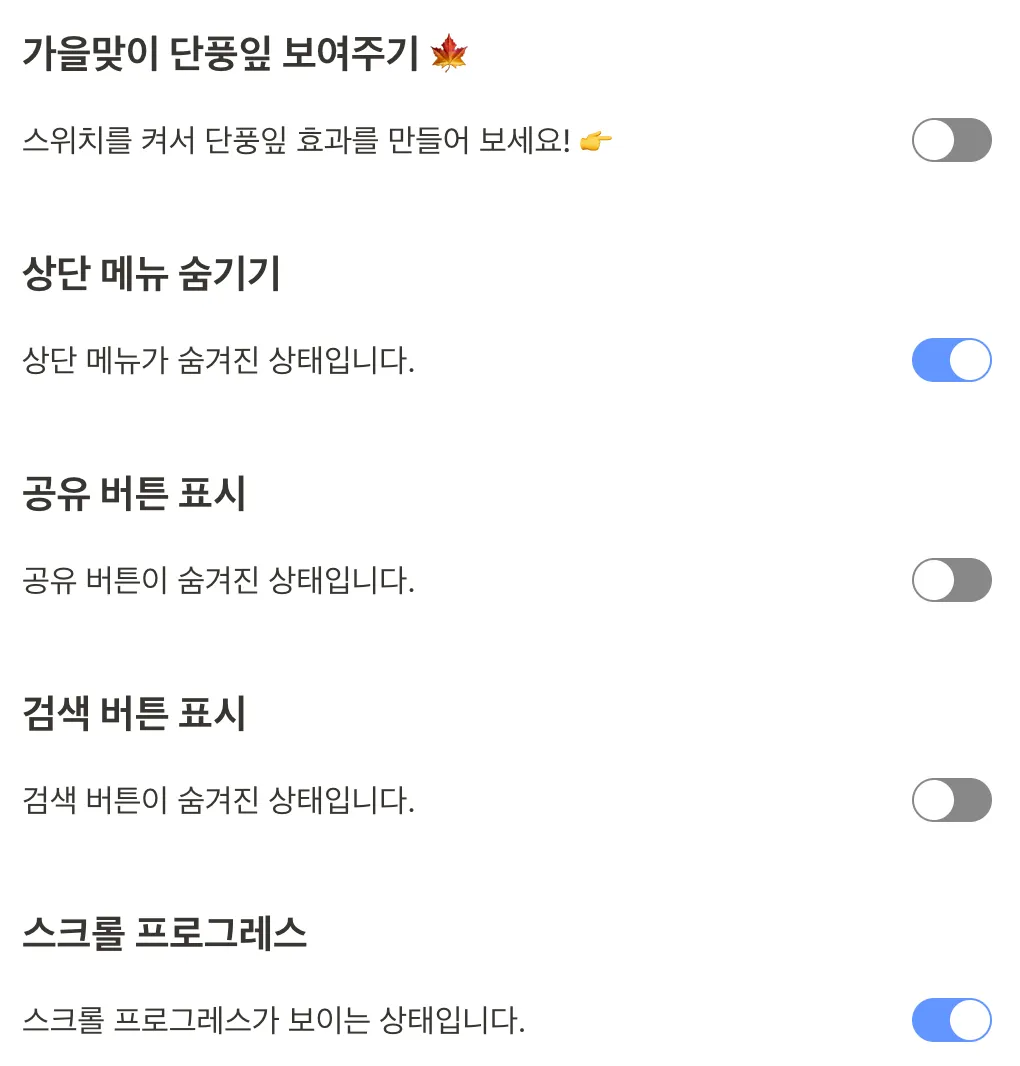
→ 이렇게 개선했어요!
원래는 콘솔에서 '가을-낙엽' 효과 하나만 적용을 할 수 있었고
나머지 효과들은 노션 페이지에 직접 코드를 넣어야만 적용이 됐었어요.
벚꽃이나 눈을 내리는 효과를 하고싶으면 약간의 불편함을 겪어야 했었죠!
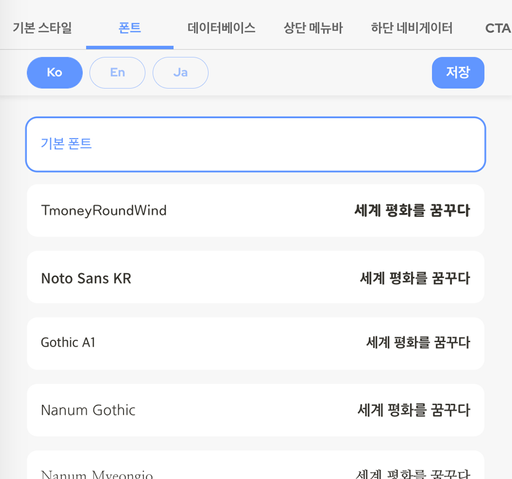
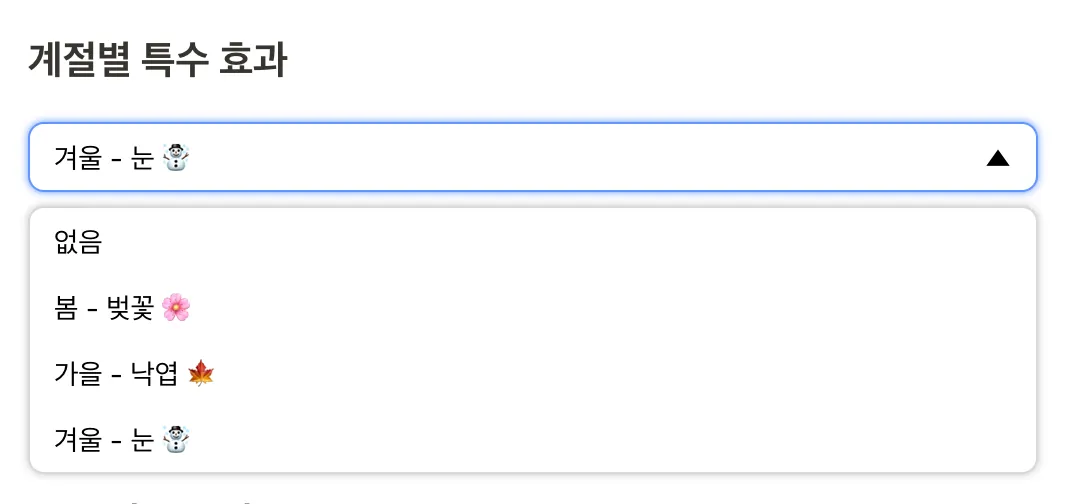
하지만 이번에 우피는 '콘솔 - 기본 스타일' 에 계절별 특수 효과 기능을 넣었답니다! 
앞으로는 선택지를 통해 특수 효과를 고를 수 있어요.
요즘 간간히 눈이 내린다는 소식이 들리는데요 ,
,
여러분들의 페이지에도 눈 효과를 적용해 겨울을 맞이해보는건 어떨까요?
(+아직 여름 효과가 없는데 내년 여름이 오기 전에 준비해서
사계절의 효과를 적용할 수 있도록 해볼게요!

 )
)
이상으로 루키체커와의 인터뷰는 여기까지였습니다!
우피를 적극적으로 잘 활용해주신 루키체커 디자이너님께 다시 한 번 감사드리며
마지막으로 루키가 댄스로 인사하도록 할게요~!
우피에게 들려줄 얘기가 있나요?
우리 언제 한 번 봐요! 
우피는 언제나 여러분과 대화할 준비가 되어 있어요! support@oopy.io 로 이메일 주시거나 우측 하단 메신저로 연락주세요!