안녕하세요! 여러분
헨드메이드 제품을 사려할 때 가장 먼저 생각나는 곳하면 아이디어스가 떠오르지 않으시나요? 
또 아이디어스 하면 기발하고 통통 튀는 다양한 아이디어들이 모여있는 곳이라 생각이 되는데요,
그래서 우피 팀은 아이디어스 테크 인재 영입 팀과 짧은 인터뷰를 진행했고, 그 내용을 오늘 소개하려해요! 
우피를 어떻게 사용하게 됐는지, 어떤 점이 좋았는지 등 여러 질문을 주고 받으며 즐거운 인터뷰 시간을 가졌답니다! (흔쾌히 인터뷰 요청을 수락해주신 아이디어스 팀 감사합니다! )
그럼 아이디어스에서는 우피를 활용해 어떻게 페이지를 제작했는지 보러가실까요?
Q. 어떤 용도로 우피를 사용하고 계신가요?
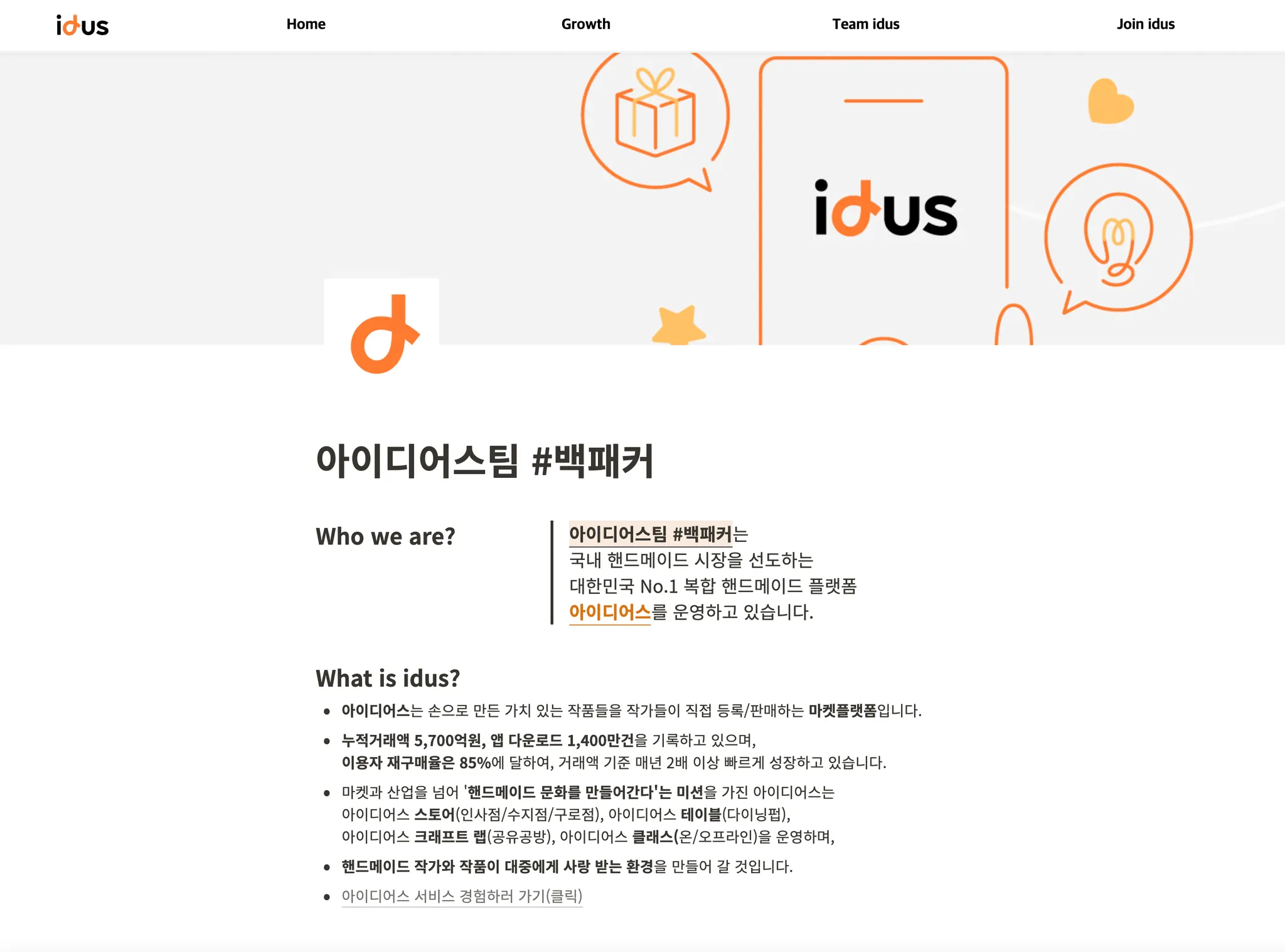
아이디어스 팀은 우피를 통해 회사 소개 페이지를 제작했다고 해요
우피의 기능을 활용해 전체적인 페이지를 재배치하고 ui 구성을 바꾸셨다고 하는데요,
어떤 기능을 사용했는지 설명드릴게요!
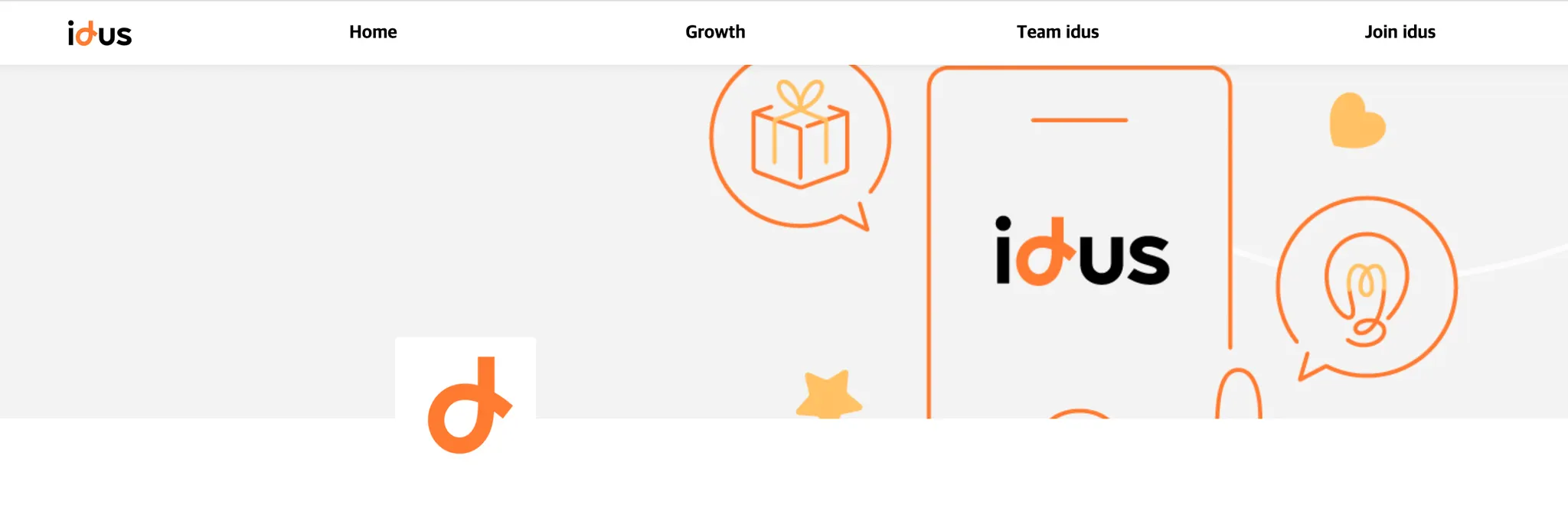
1. 커스텀 메뉴바 사용
우피의 기능 중 하나인 커스텀 메뉴바를 만들어 상단에 배치시켰네요!
확실히 상단에 메뉴바가 있으니 시선이 집중 되면서 노션의 느낌 보다는 홈페이지같이 보이는 효과가 있어요
커스텀 메뉴바는 아래 링크에서 사용 방법을 확인할 수 있어요!
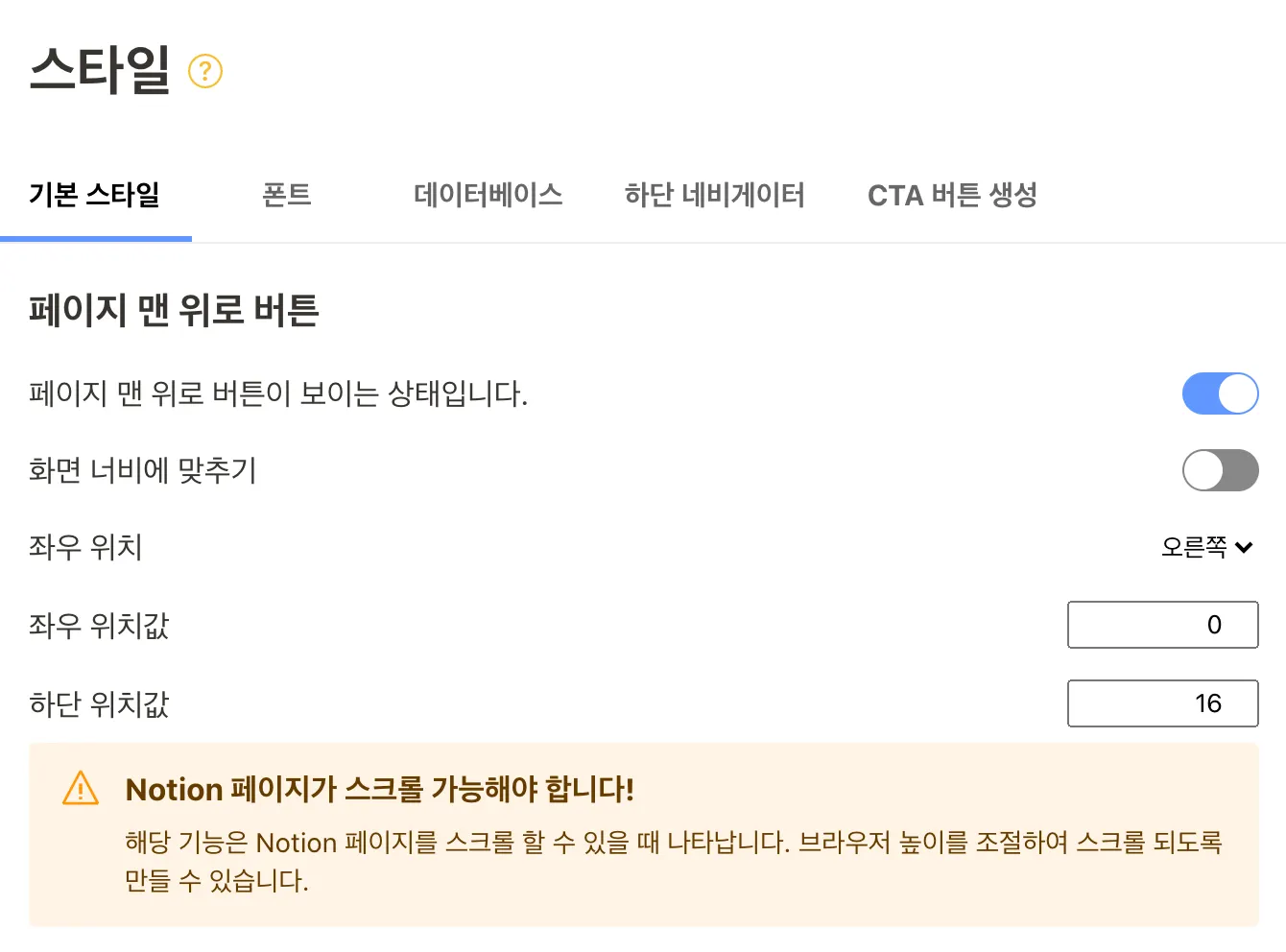
2. 페이지 맨 위로 (Top) 버튼 사용
확대 된 모습
아이디어스 팀에서는 페이지 맨 위로 (Top) 버튼을 사용했어요!
긴 스크롤이 있는 페이지의 경우에는 상단으로 올라가야할 때 스크롤을 여러 번 해야하는 불편함이 있었는데요
이 버튼을 넣으면 불편함 없이 클릭 한 번에 상단으로 바로 이동할 수 있어요
이 기능은 우피 콘솔의 스타일 메뉴에서 볼 수 있고, 위치와 값을 조절해 더욱 자세하게 설정할 수 있답니다!
Q. 아이디어스에도 좋은 개발팀이 있을텐데 우피로 홈페이지를 만드신 이유가 있다면요?
#개발리소스없이 #간편하게
A) 개발팀과 협업을 해서 자체 웹 페이지를 만드는게 미래의 목표 중 하나인데요. 아무래도 개발팀의 리소스가 서비스 개발에 치중되고 있어서 홈페이지 제작을 위한 별도 인력을 구성하기가 어려웠습니다. 그러던 중에 많은 IT 스타트업에서 우피를 통해 채용 페이지나 회사 소개 페이지를 운영하는 것을 알게 되었고, 마침 저희 사내에서도 노션을 적극 활용 중이여서 우피를 도입하게 되었습니다. 홈페이지 제작 후 운영에 있어서도 개발 리소스가 0이라는 점이 좋은 것 같습니다.
Q. 아이디어스 홈페이지를 보면 여러 기능을 활용해서 깔끔하게 잘 만드신 것 같은데요, 우피만으로 상상했던 홈페이지를 만드시는 데 문제는 없었나요?
#ui쉽게변경가능 #커스텀페이지
A) 네 크게 문제는 없었고, 지금 상황에서 저희가 담고자 했던 기능들은 다 담은 것 같아요.
저희는 최대한 기존에 있던 노션 페이지를 홈페이지스럽게, 깔끔하게 바꾸는 것이 가장 중요한 포인트 였었고요. 노션을 기반으로 작성하는 홈페이지니 ui를 원할 때마다 쉽게 바꿀 수 있었다는게 장점이었어요. 커스텀 메뉴를 추가해서 중요한 페이지를 모아둔 것도 좋았구요. 추가적으로 더 좋은 개발들이 이루어지면 저희는 얼마든지 잘 쓸 예정이예요.
아이디어스의 우피 홈페이지를
확인해 보세요 
회사 홈페이지가 필요하신가요?
다양한 IT 서비스들의 우피 활용 사례를 확인해 보세요 
우피에게 들려줄 얘기가 있나요? 우리 언제 한 번 봐요!
우피는 언제나 여러분과 대화할 준비가 되어 있어요! support@oopy.io 로 이메일 주시거나 우측 하단 메신저로 연락주세요!