안녕하세요! 우피 팀입니다.
우피를 사용자분들이 조금씩 늘면서 저희도 종종 우피를 통해 제작된 페이지들을 보곤 하는데요
기업 및 채용 페이지를 많이 제작해 주셨고 또 만족하신다는 목소리를 들었어요
그래서 이번에 우피팀은 이번에 사용자 분들이 회사 소개 및 채용 페이지 제작을
조금 더 쉽고 편하게 시작하실 수 있도록 직접 템플릿을 제작했습니다!
기업 및 채용 페이지를 만들고 싶은데 어디서부터 시작해야할지 모르겠는 분들!
이 템플릿을 사용하면 전체적인 기반을 다지는데 도움이 될거예요.
템플릿 복제가 가능하니 회사의 컨셉에 맞게 수정 및 사용해 보세요!
아래 페이지에서 템플릿을 구경해보세요! (이 페이지에 소개되는 기업은 가상으로 실존하지 않습니다!)
(이 페이지에 소개되는 기업은 가상으로 실존하지 않습니다!)
회사 소개 및 채용 페이지 템플릿
아래에서는 템플릿에 우피의 어떤 기능들이 사용되었는지 하나씩 소개드리도록 할게요
 페이지를 넓게 넓게 NEW
페이지를 넓게 넓게 NEW
이번에 새롭게 추가된 페이지 너비 기능을 통해 기존 페이지 너비보다 조금 더 넓게 설정했어요.
고정되어있는 너비가 아닌 좀 더 확장된 레이아웃 을 통해 다른 느낌을 주었어요.
을 통해 다른 느낌을 주었어요.
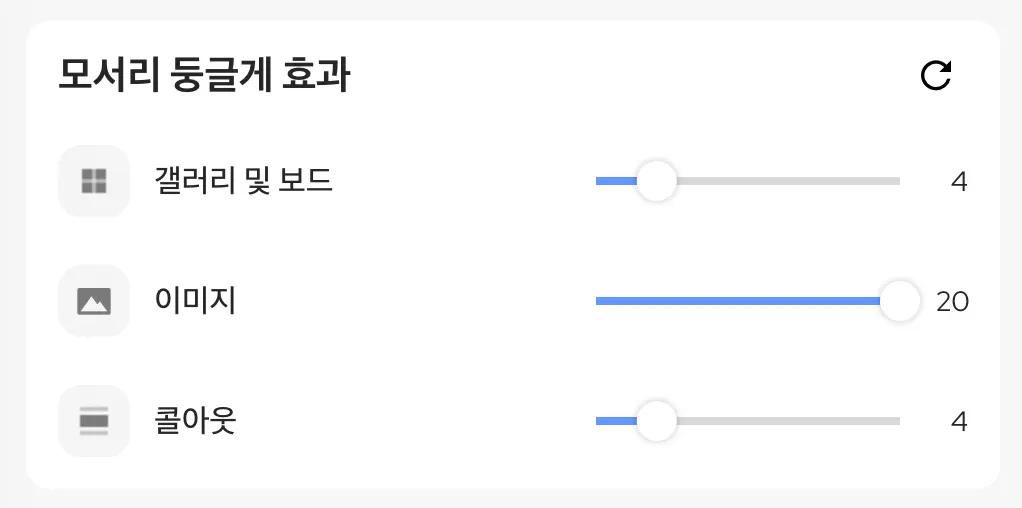
⭕️ 모서리 둥글게 둥글게
이미지와 콜아웃의 모서리가 둥글게 처리되어 있어요.
코드블럭 혹은 우피 콘솔을 통해 모서리 둥글게 효과를 줄 수 있어요!
기업의 컨셉에 맞게 모서리값을 설정해 적용해보세요
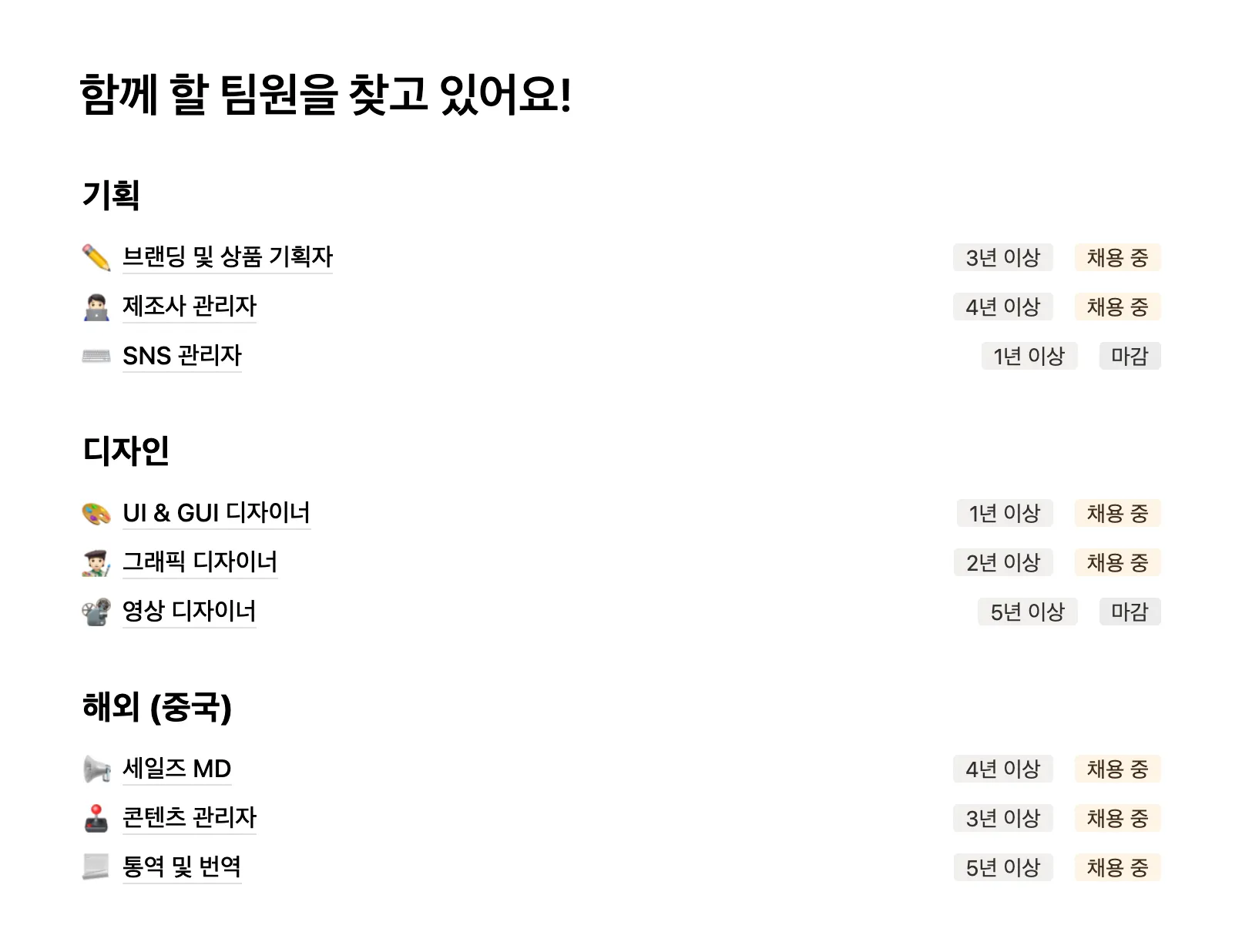
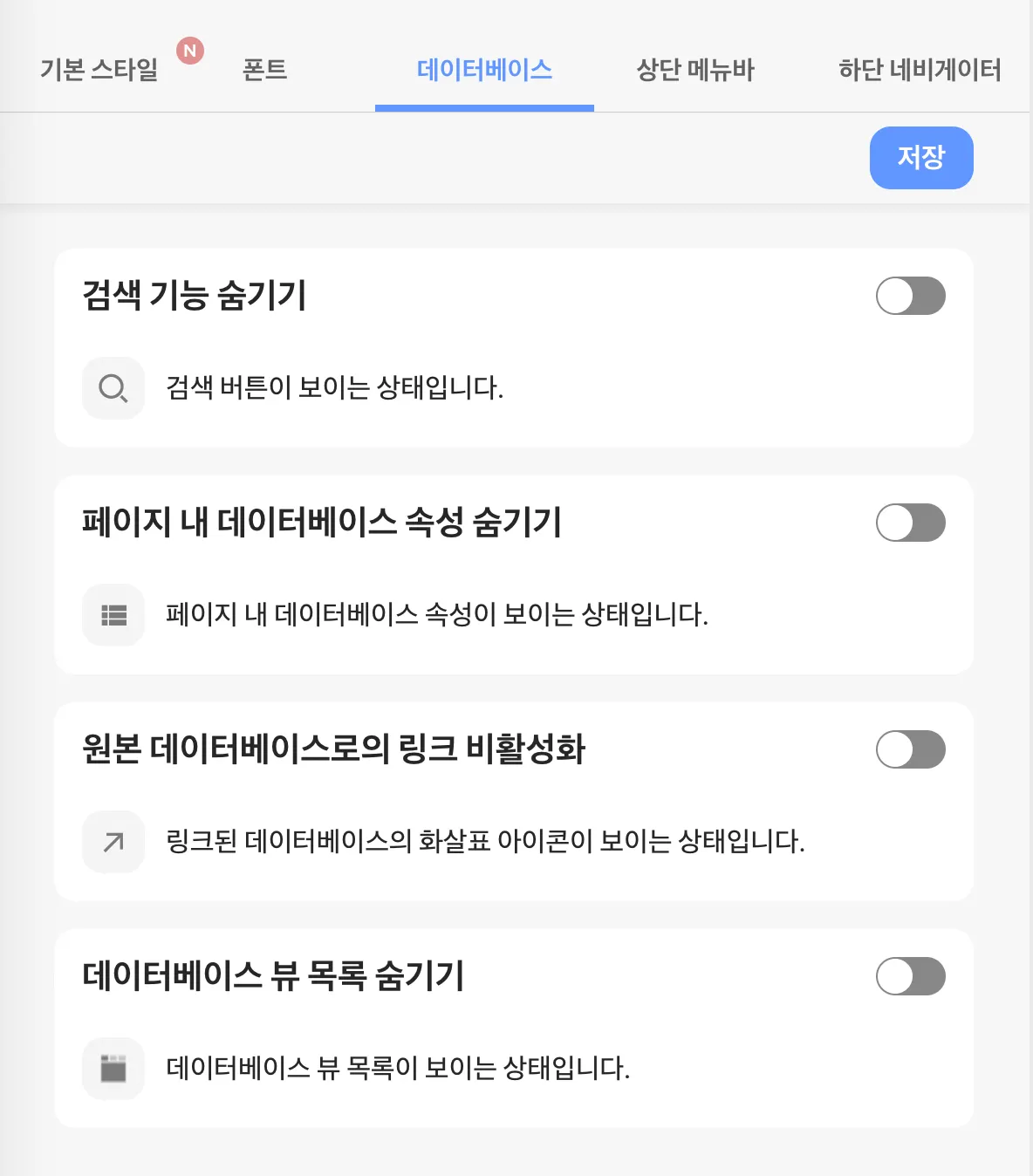
 내맘대로 데이터베이스 관리하기
내맘대로 데이터베이스 관리하기
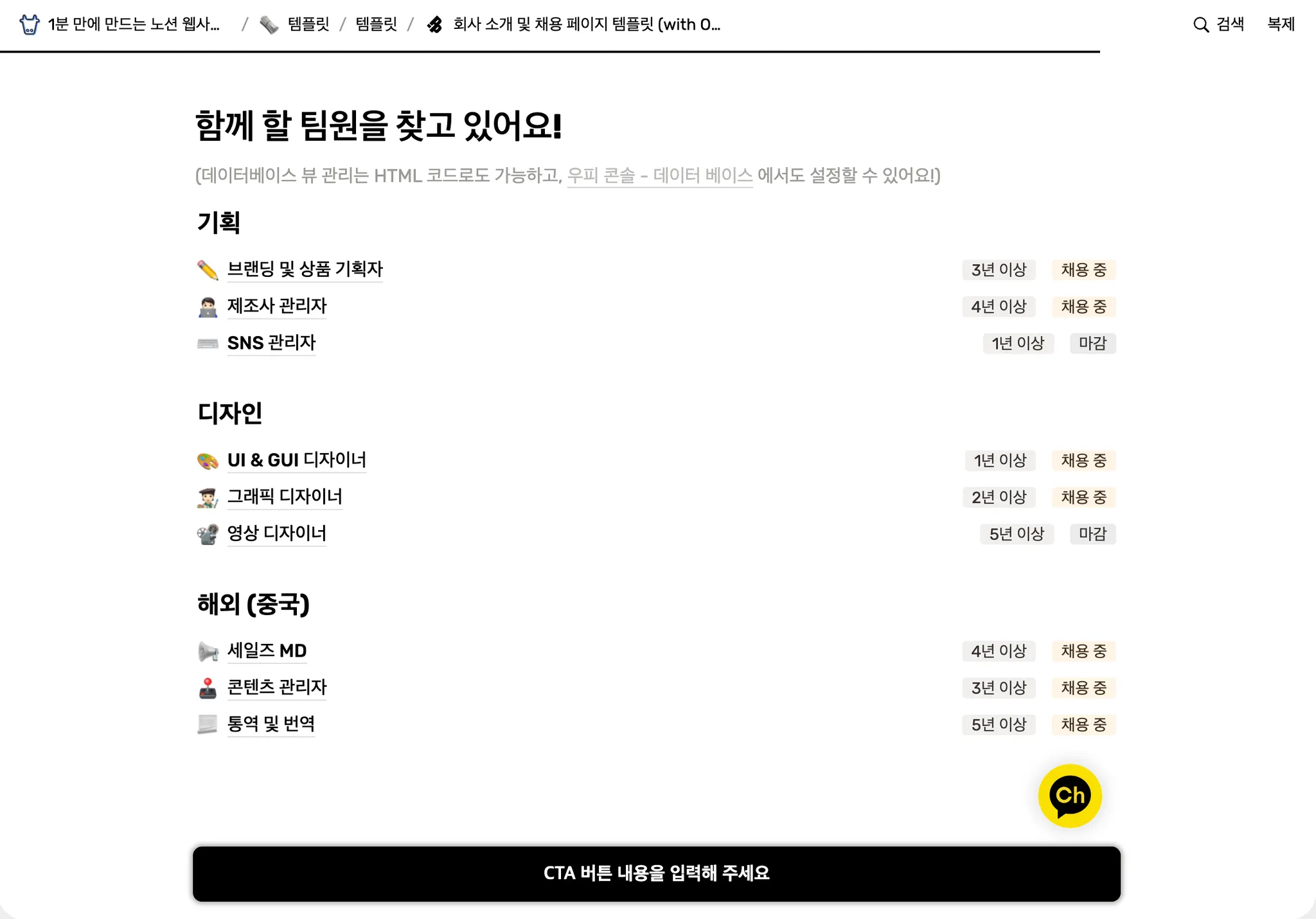
노션에서 제공하는 List 와 조금 다른 것 같지 않나요?
검색 기능과 데이터베이스 뷰 목록이 보이지 않아요!
우피에서는 데이터베이스와 관련된 정보들을 내가 원하는대로 숨길 수 있어요.
 버튼 만들기
버튼 만들기
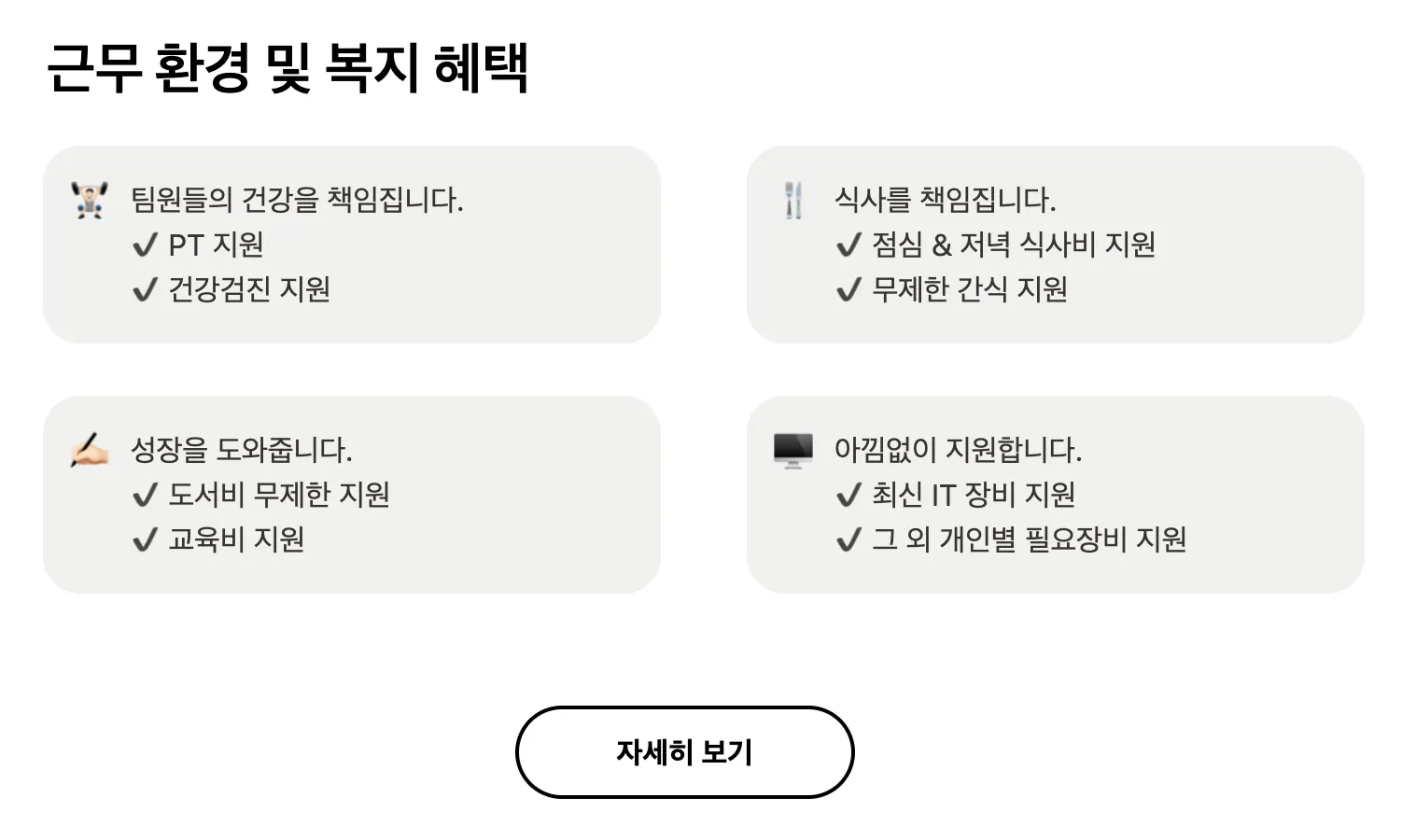
근무 환경 및 복지 혜택 섹션의 아래쪽을 보면 자세히 보기 버튼을 볼 수 있어요.
이 버튼은 HTML 코드 블럭을 이용해 만들 수 있고 내가 원하는 색상, 크기, 인터랙션도 추가할 수 있어요!
또, 내가 원하는 곳에 위치시킬 수도 있답니다.
HTML 코드를 이용하면 조금 더 커스텀하게 제작하실 수 있을거예요
아래 버튼은 실제로 현재 페이지에 HTML을 이용해 만든 버튼이에요!
연결하고 싶은 주소를 넣으면 클릭 시 그 페이지로 이동해요 
(자세한 가이드는 아래 링크를 통해 확인하실 수 있어요 )
)
 SNS 링크 걸기
SNS 링크 걸기
일반적으로 홈페이지에서 많이 보이는 sns 링크 연결을 우피에서 할 수 있어요!
이미지 캡션에 우피에서 제공하는 링크만 넣으면 끝! 이미지를 클릭하면 연결한 링크로 바로 이동돼요.
(자세한 가이드는 아래 링크를 통해 확인하실 수 있어요 )
)
 CTA(Call to Action) 버튼 추가하기
CTA(Call to Action) 버튼 추가하기
CTA 버튼은 우피에서 인기있는 기능 중 하나로 원하는 페이지에 CTA 버튼을 넣을 수 있어요!
항상 아래에 떠있는 버튼으로 특정 페이지로 이동시키고 싶을 때 사용하면 좋아요.
(아래 링크에서 직접 사용해 보세요 )
)
 Kakao 채널 플러그인 추가하기 NEW
Kakao 채널 플러그인 추가하기 NEW
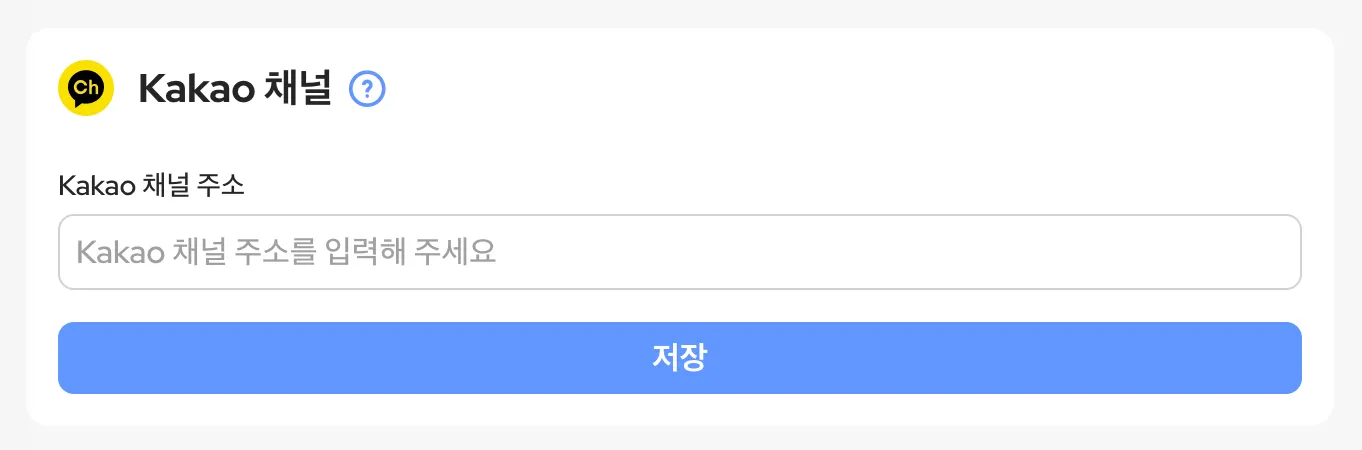
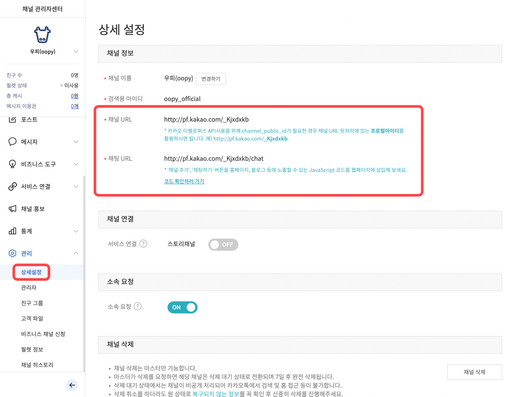
이번에 카카오 채널 플러그인이 새롭게 추가되었어요!
버튼을 클릭하면 카카오 채널 홈 혹은 1:1 채팅방으로 바로 연결시킬 수 있어요.
(자세한 가이드는 아래 링크를 통해 확인하실 수 있어요 )
)
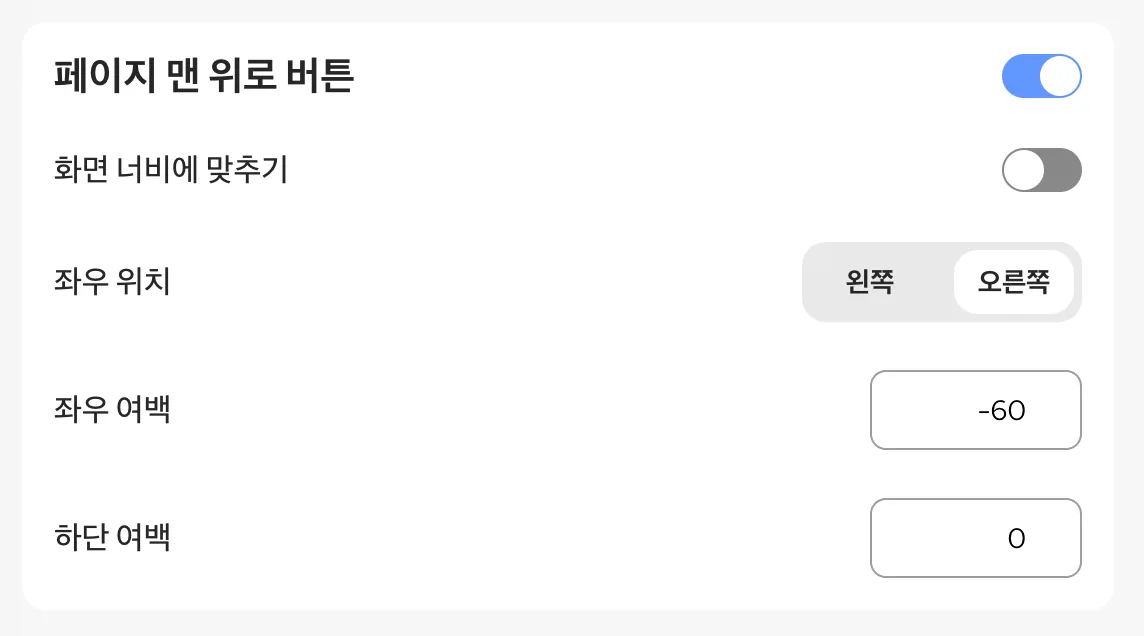
 페이지 맨 위로 버튼 추가하기
페이지 맨 위로 버튼 추가하기
페이지 맨 위로 버튼을 누르면 페이지의 최상단으로 이동해요!
페이지가 길다면 사용자분들이 더 편리하게 상단으로 이동할 수 있도록 추가해보세요!
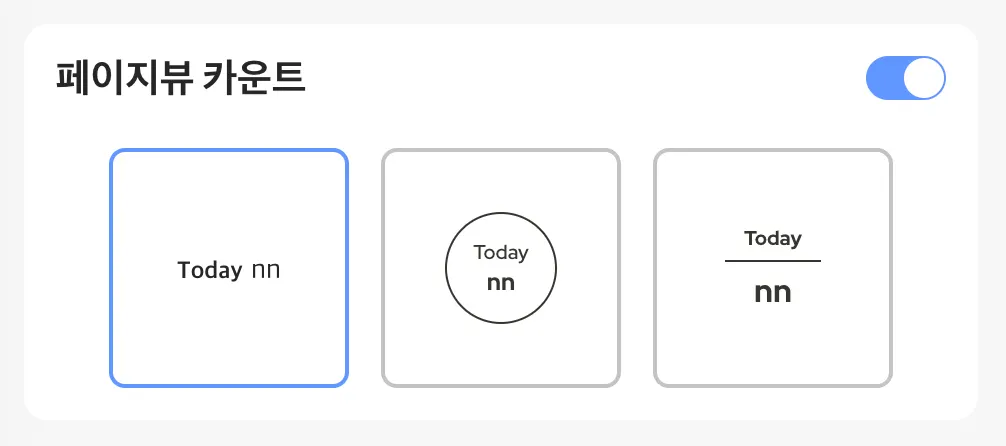
 페이지 뷰 카운트 추가하기
페이지 뷰 카운트 추가하기
페이지 뷰 카운트를 추가하면 실제로 오늘 몇명이 페이지에 들어와있는지 알 수 있어요! 
+)  상단 메뉴바 추가하기
상단 메뉴바 추가하기
현재 상단에 보이는 메뉴바는 우피의 상단메뉴바인데요, 우피를 통해 이렇게 상단에 메뉴바를 넣을 수 있어요!
상단 메뉴바에 서브메뉴까지 추가하면 기업의 더 많은 정보를 쉽게 보여줄 수 있어요
(자세한 가이드는 아래 링크를 통해 확인하실 수 있어요 )
)